This is a quick technique to apply textures to an object and import it in Unity. The cons is that there is no way to blend the seems around the textures but for object that are not visible in close up that is fine.
This technique is destructive because we have to apply the object modifiers. Whereas we haven’t applied the modifiers with the box projection, but with box projection we can’t import into Unity.

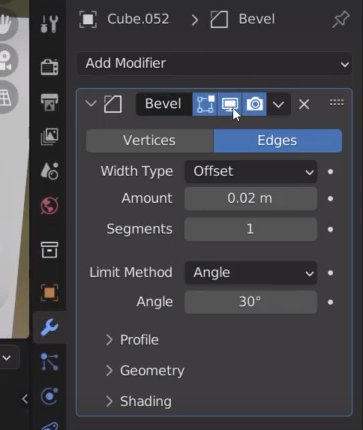
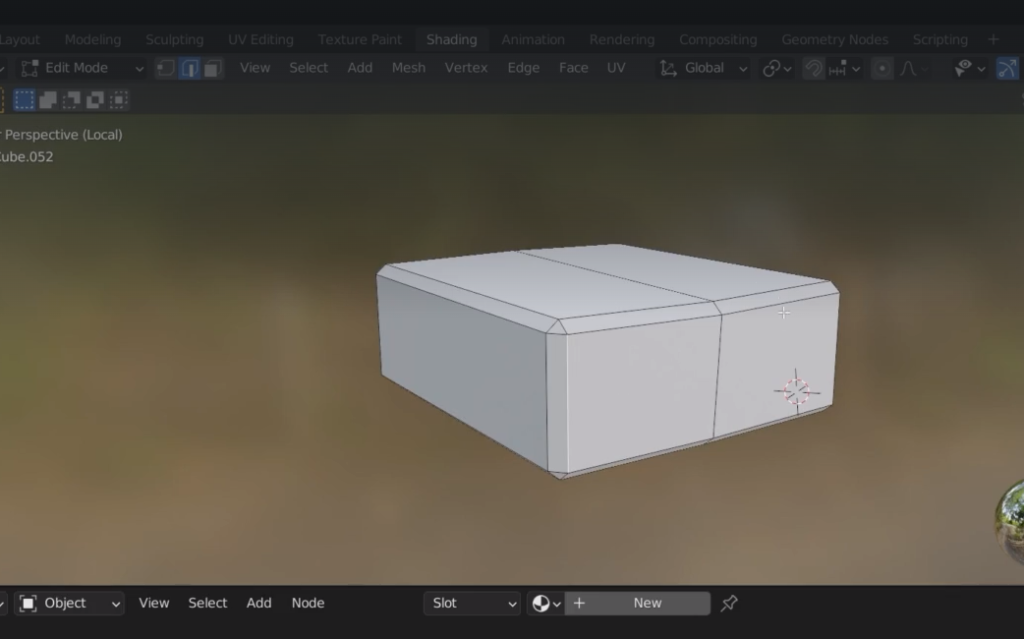
To mark the seems we need to apply the bevel modifier first otherwise the textures will stretch on top of the bevel

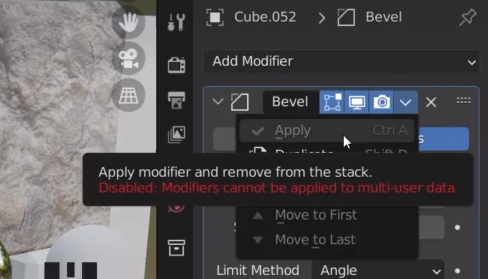
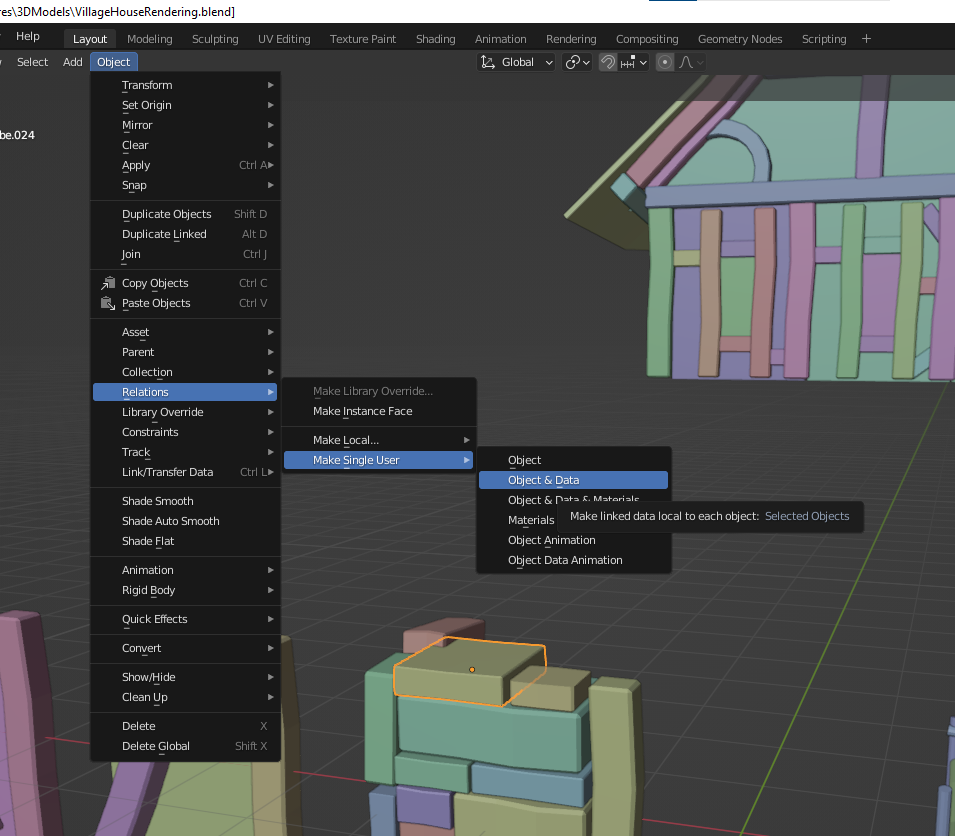
If I try to apply the bevel, I can’t because we have linked object in our scene


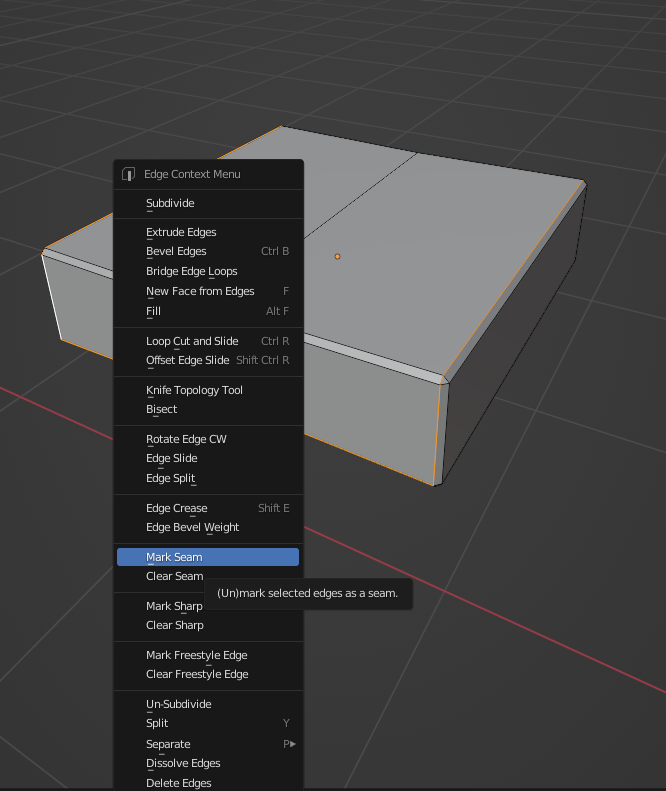
To mark seems we cut the object into two islands

right click and mark seems


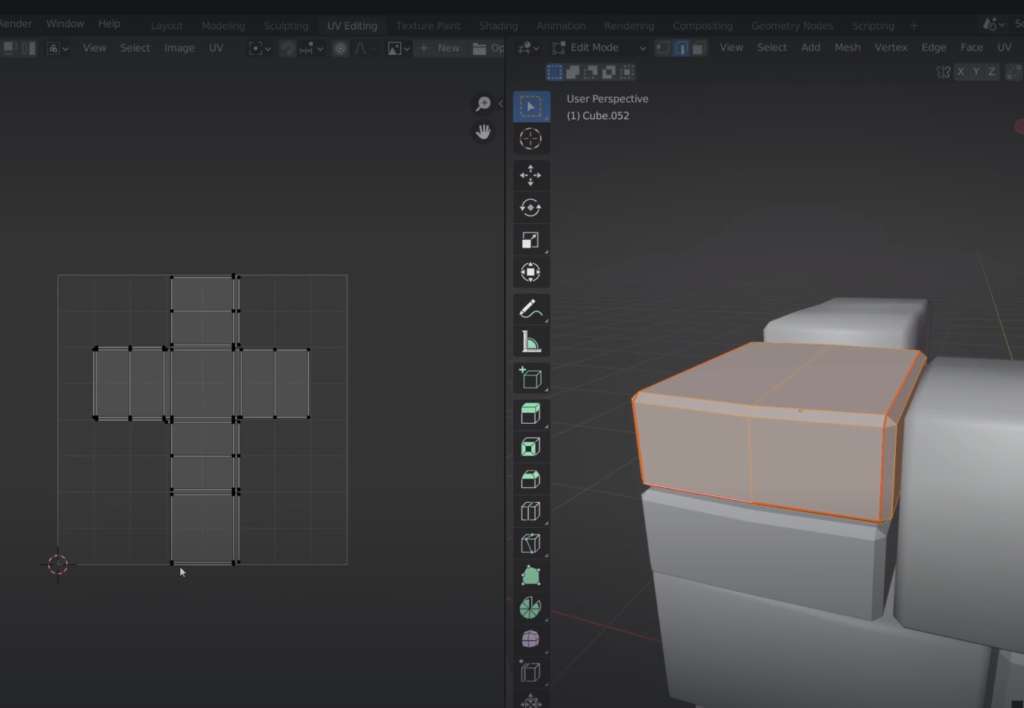
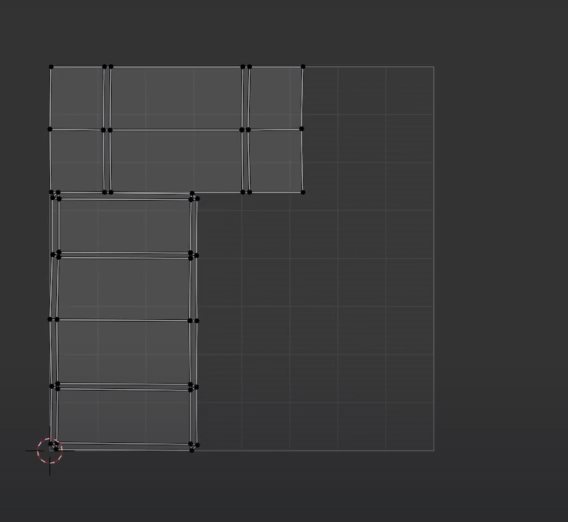
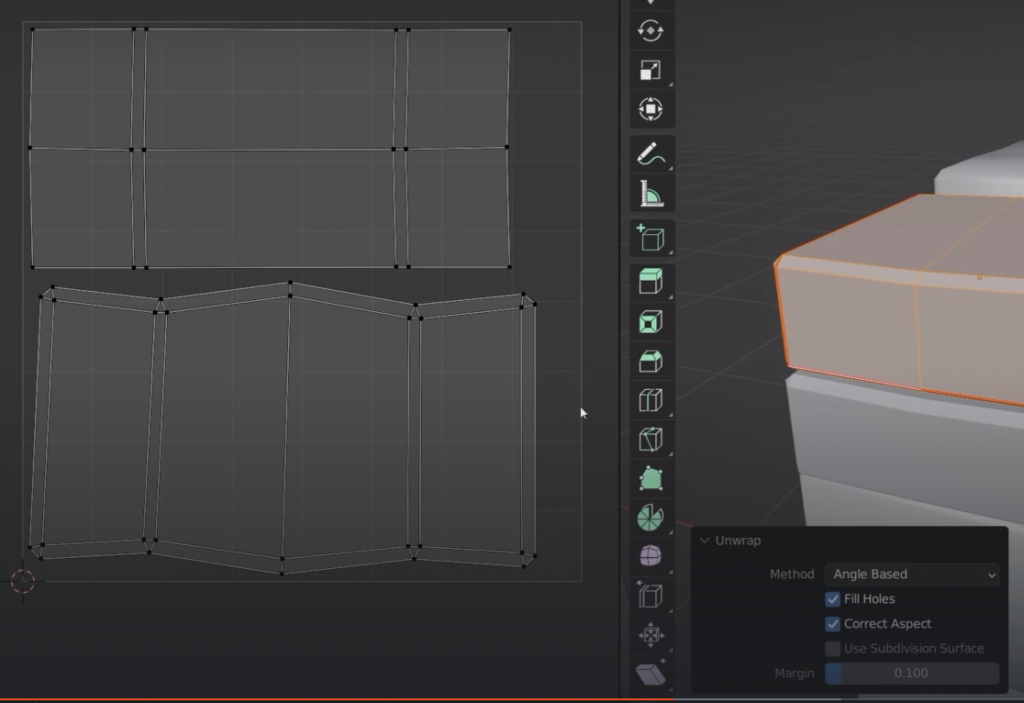
The one below is an automatic unwrap which doesn’t work always well

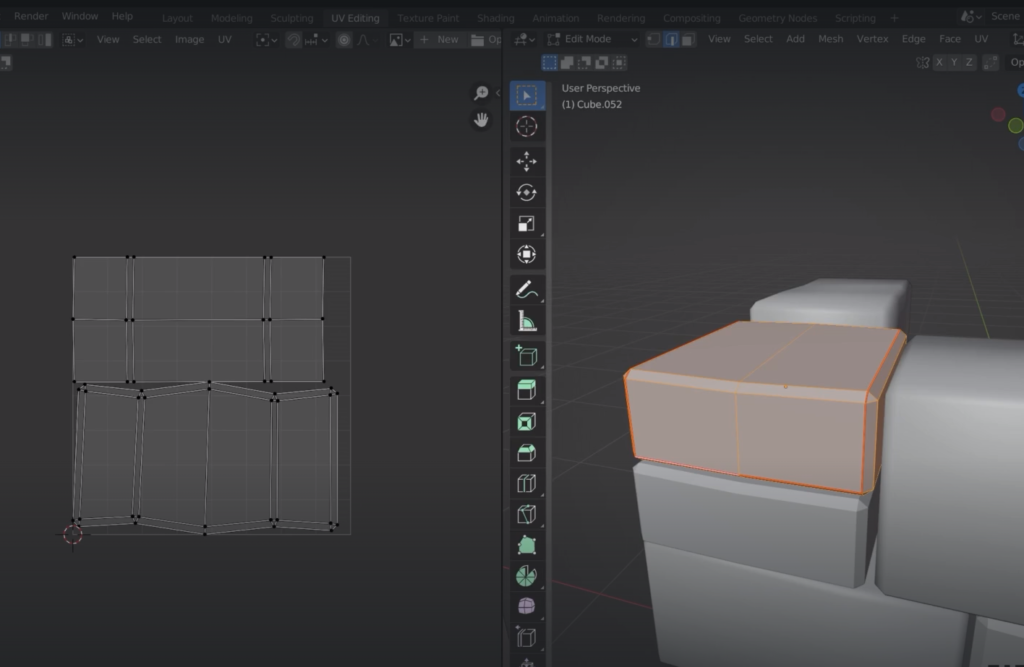
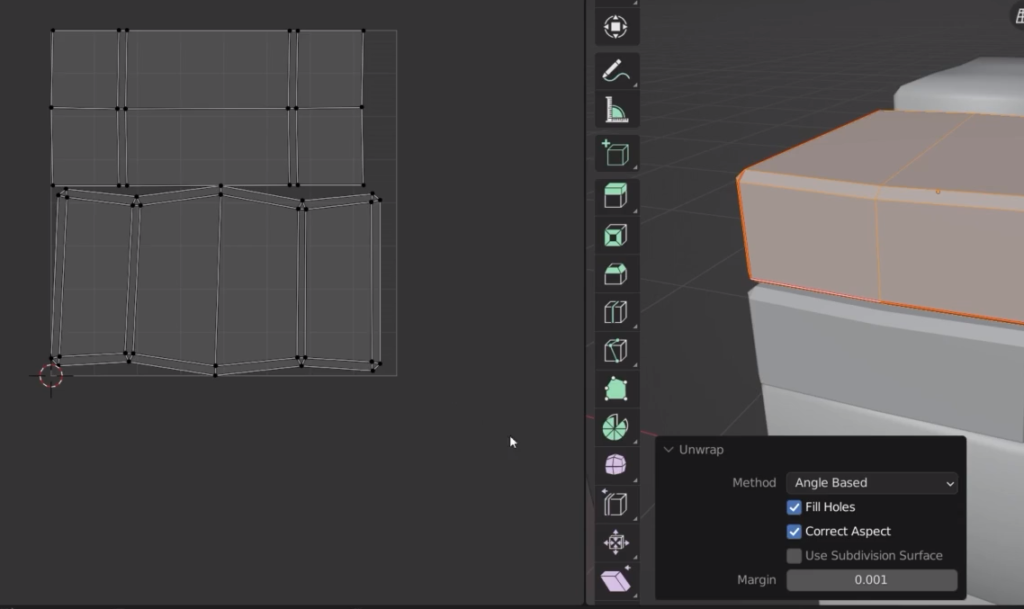
If we now re-unwrap

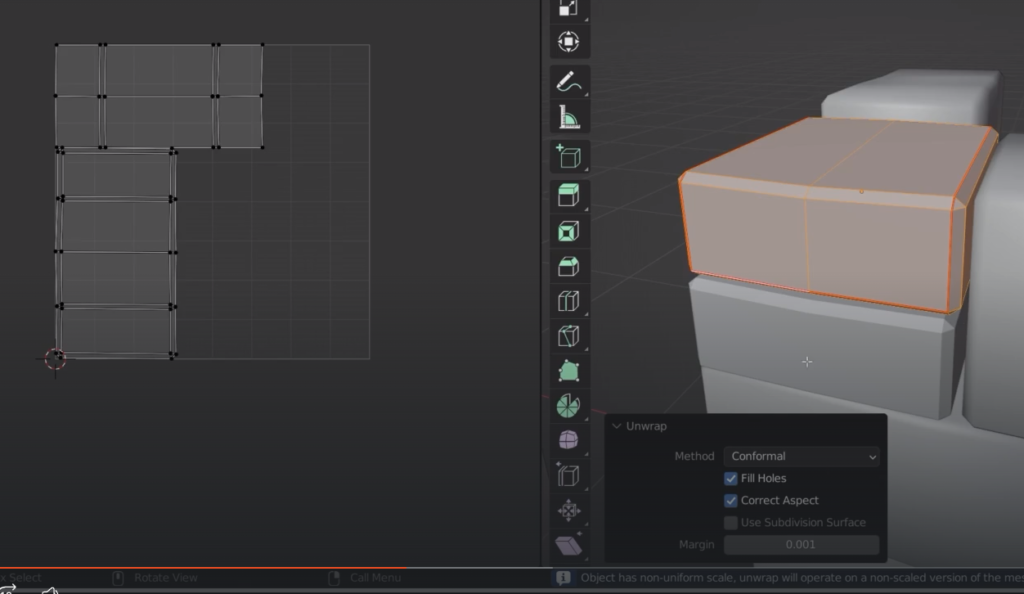
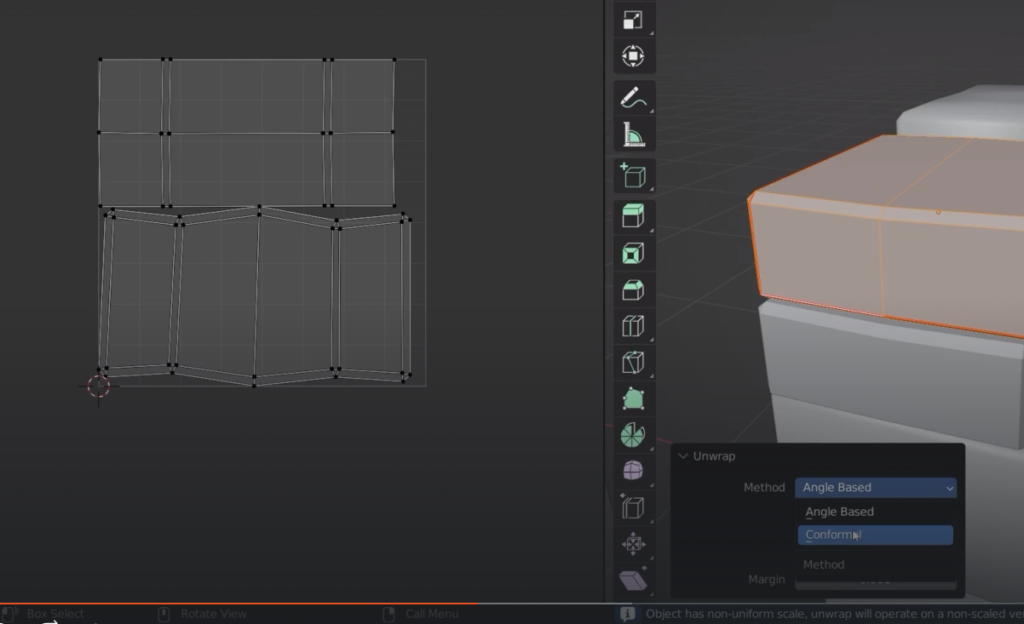
Conformal unwrap

angle unwrap

The empty space in the uv map is wasted

the angle based unwrap is much better

There is a very small space between island, we need to increase the margin value to avoid texture bleeding from one island to another


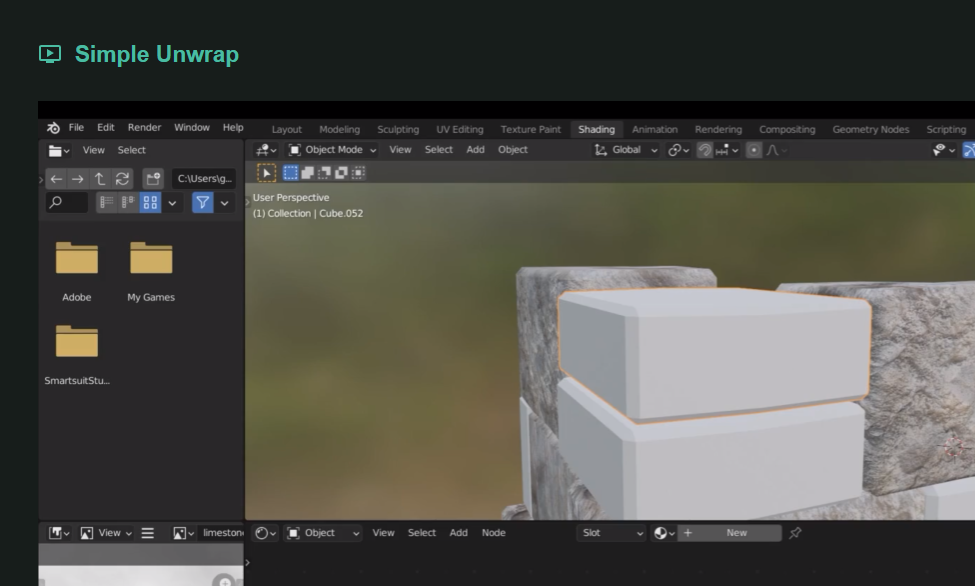
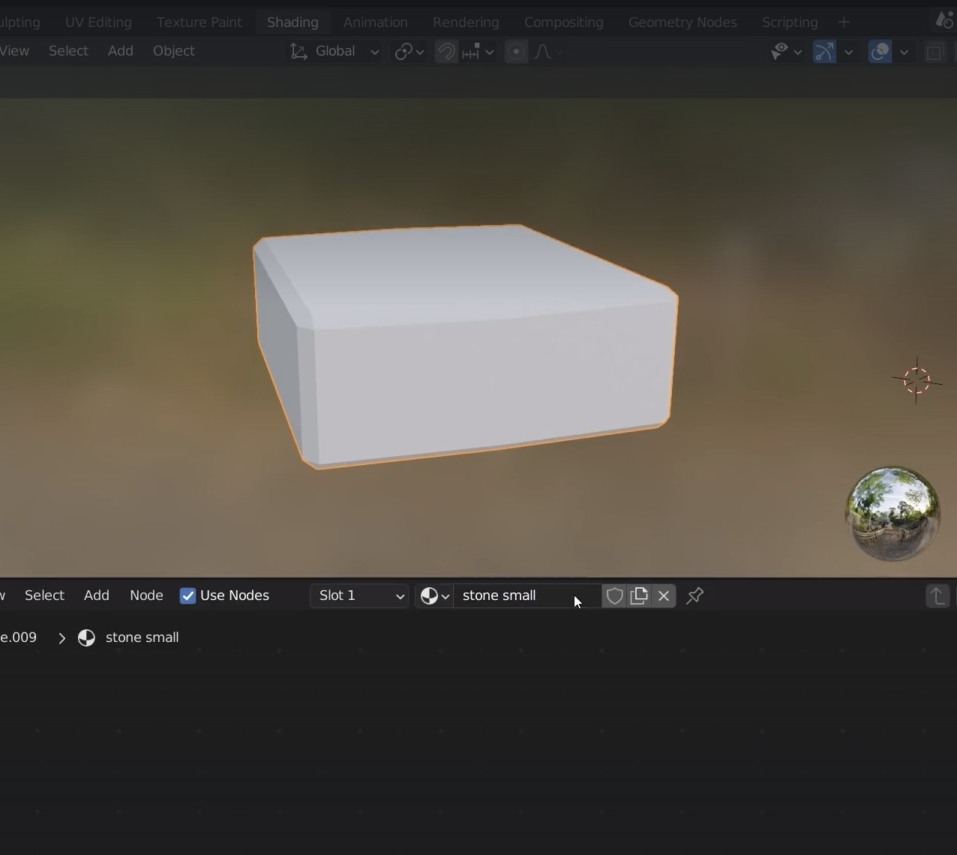
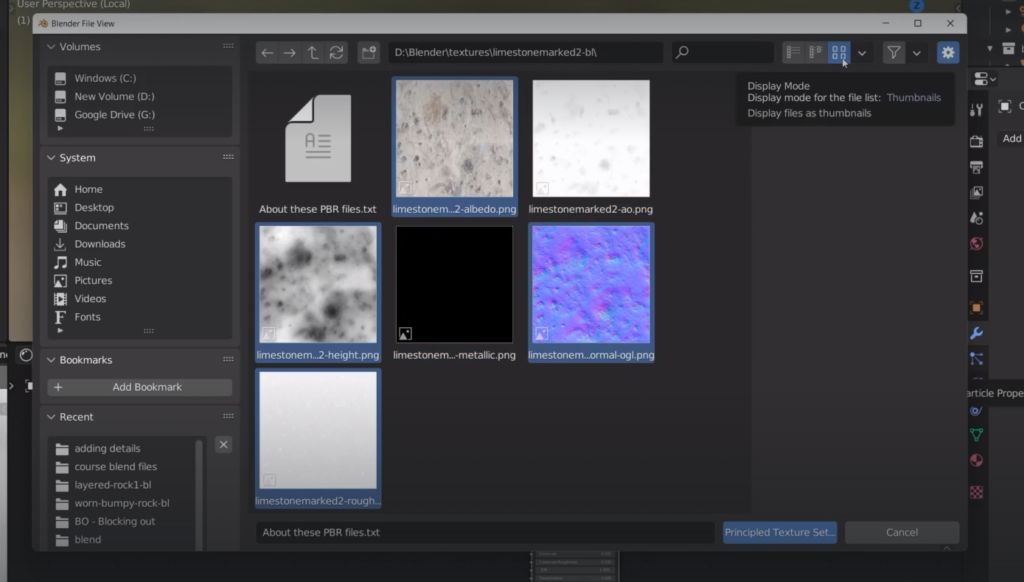
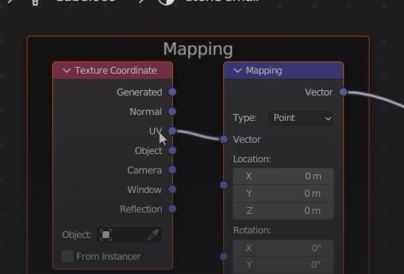
Now we can add textures

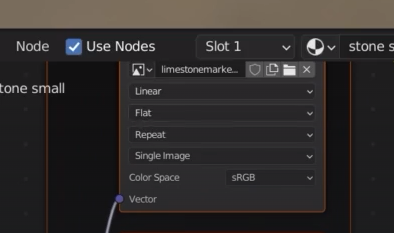
control + shift +t with the wrengler

we don’t need to change from flat to box



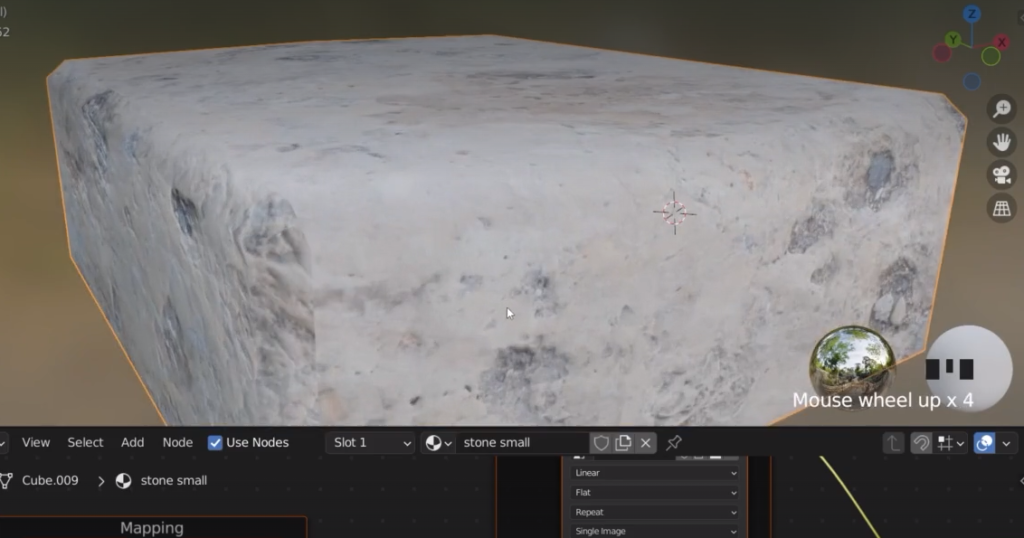
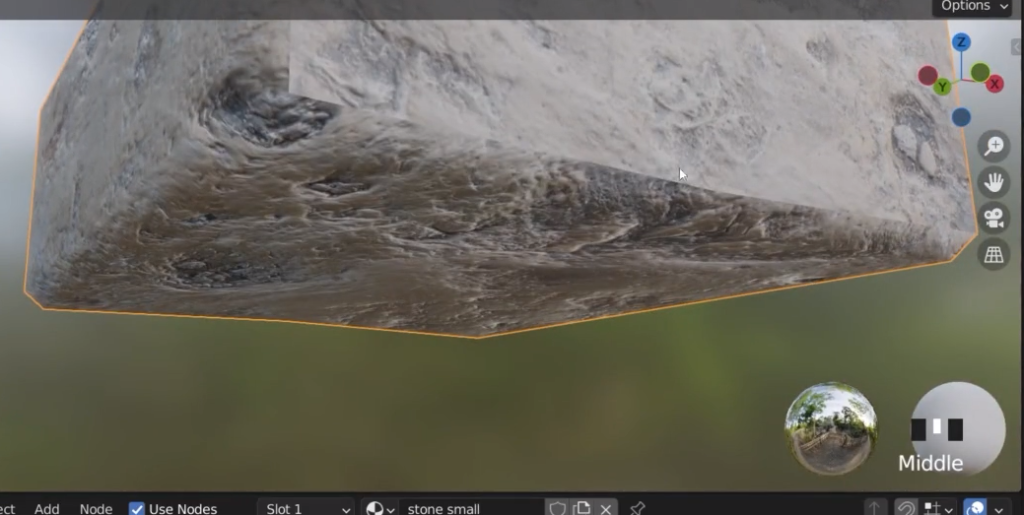
we can still see the seem that goes around the stone


unfortunately there is no way of blending it
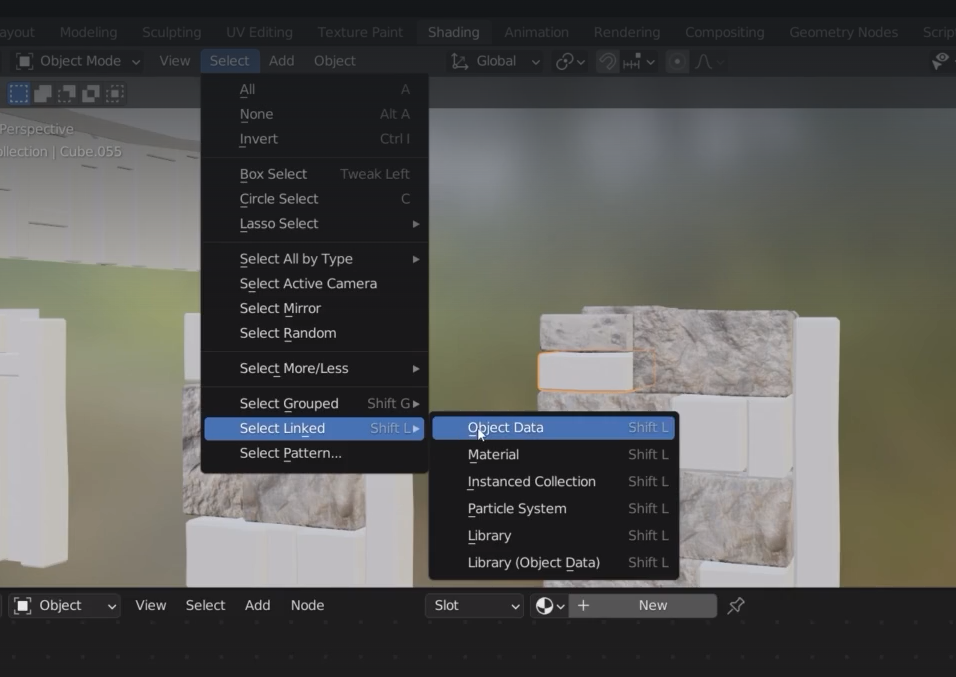
Now we need to apply the textures to the other stones

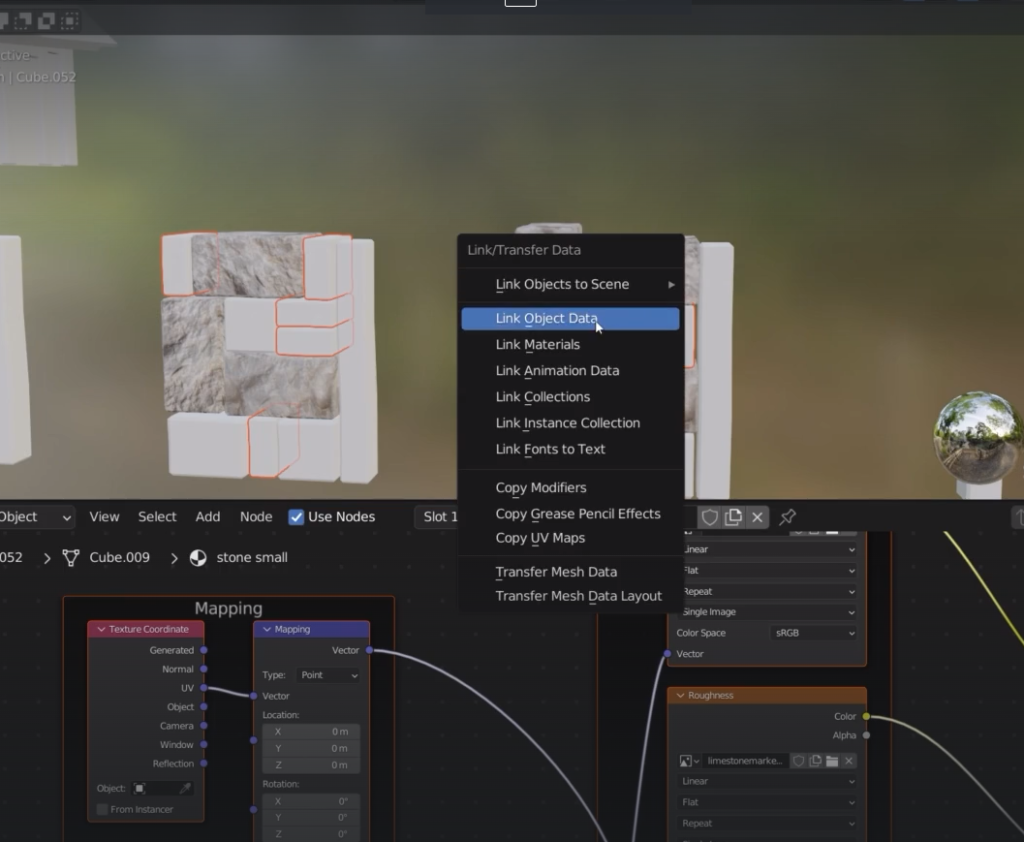
Then we selected the stone where we have applied the textures, control + L

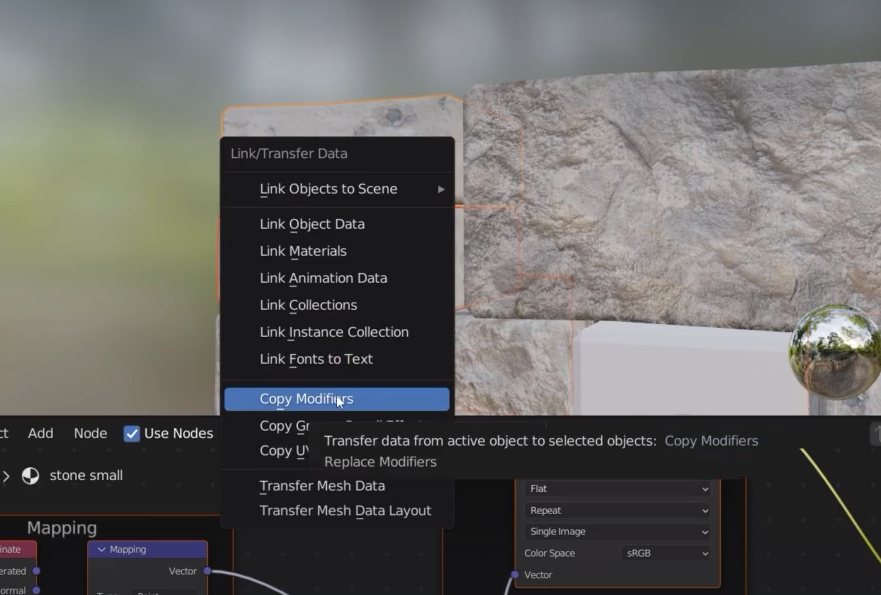
we also need to carry over the modifier (the bevel) so control + L

rotate to provide diversity