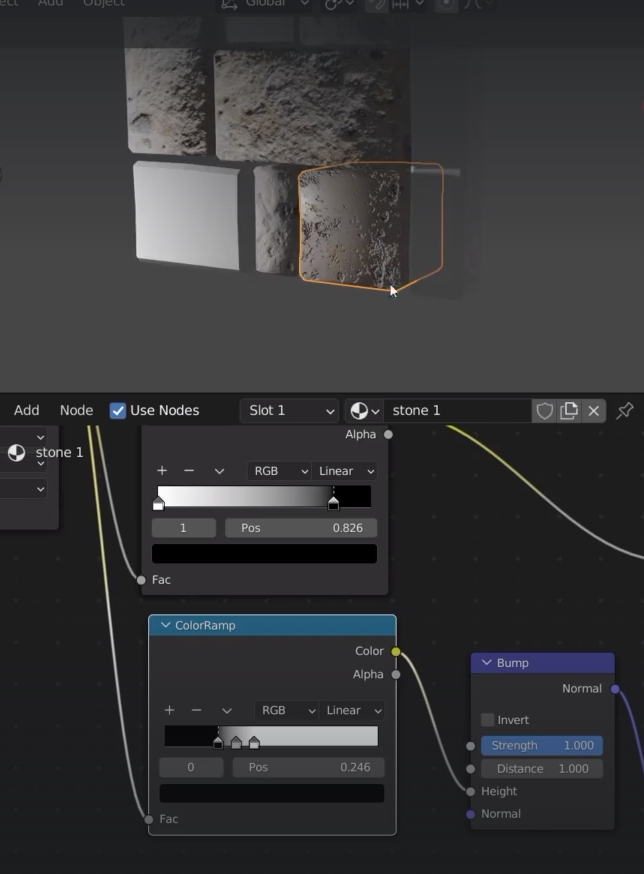
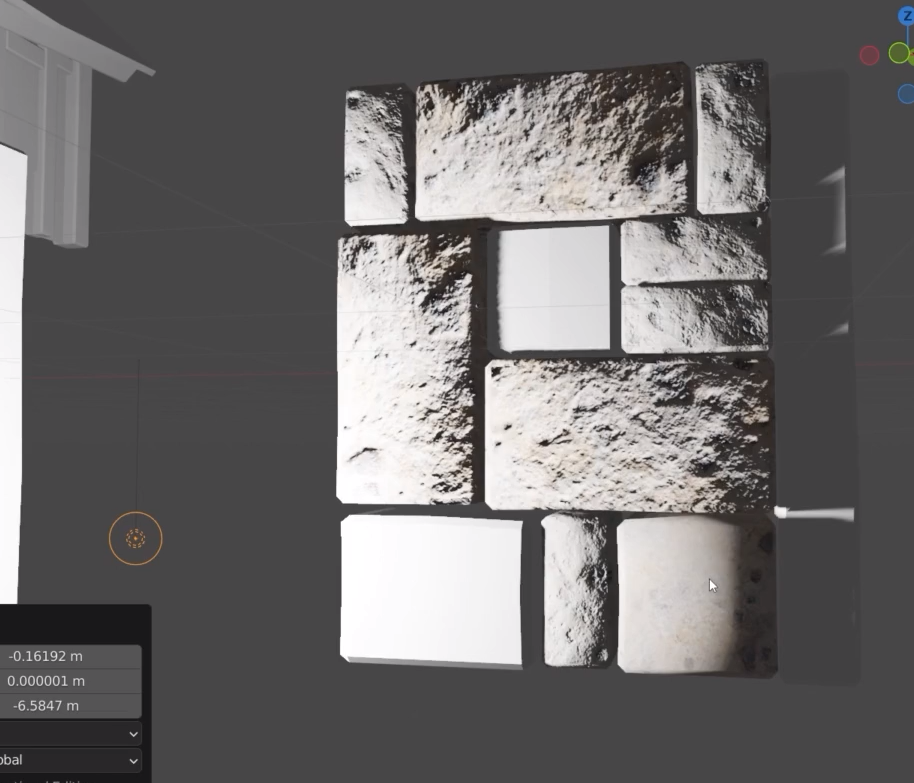
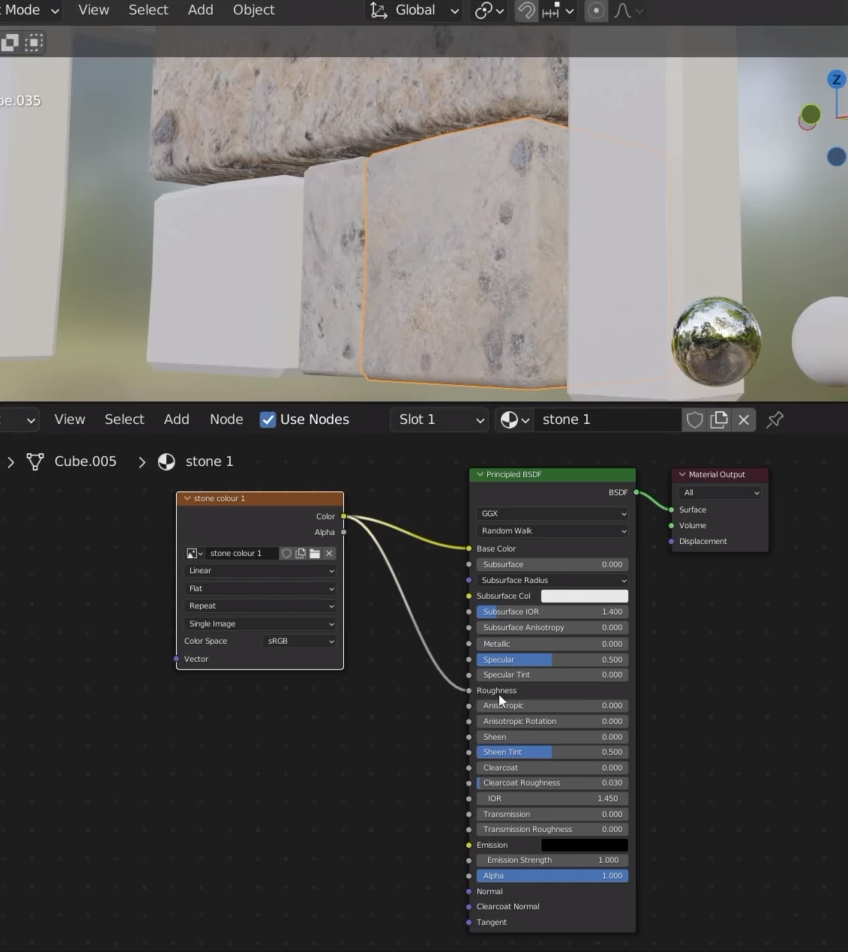
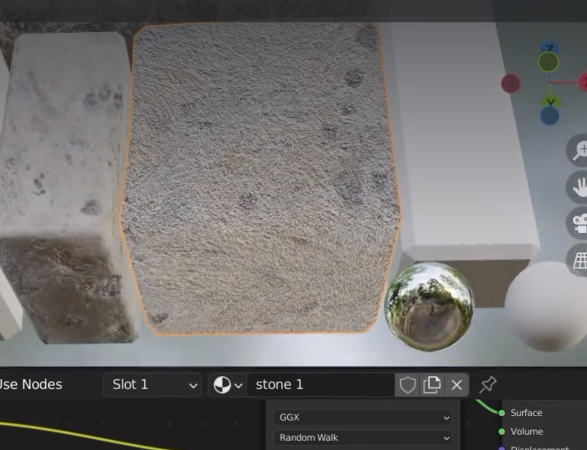
Texture painting technique has got a limitation due to the material reaction to light. The block on the right bottom corner has been texture painted. A texture painted material hasn’t got a normal map.

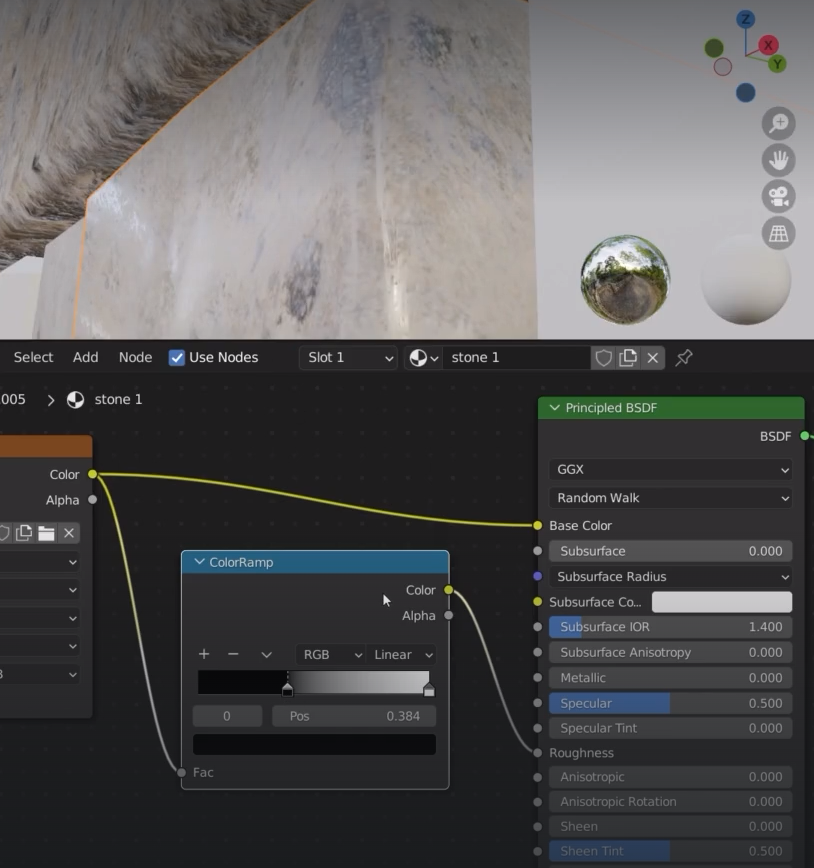
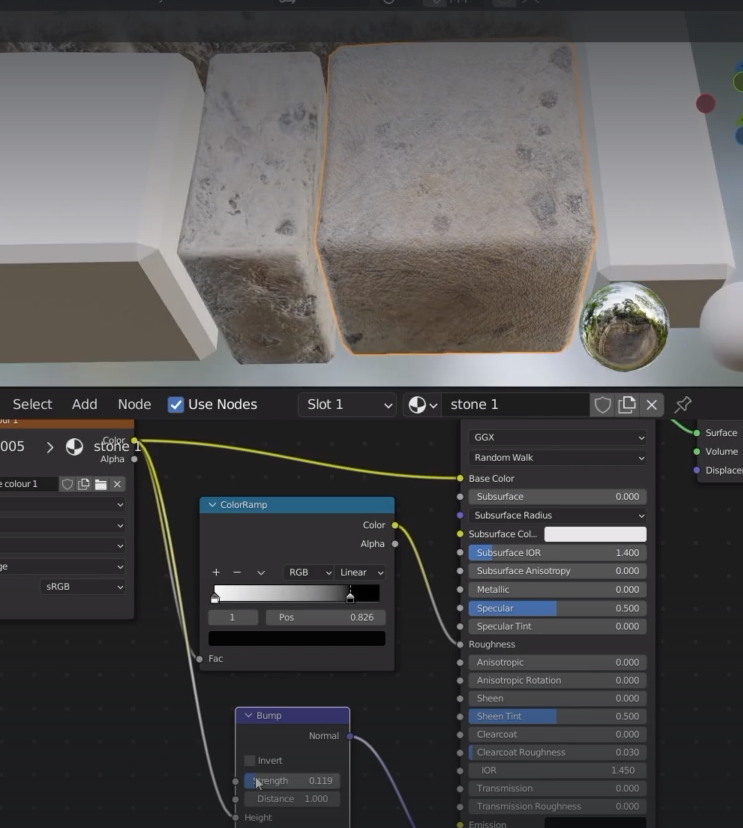
To get some roughness I can connect the base texture color channel to the roughness channel


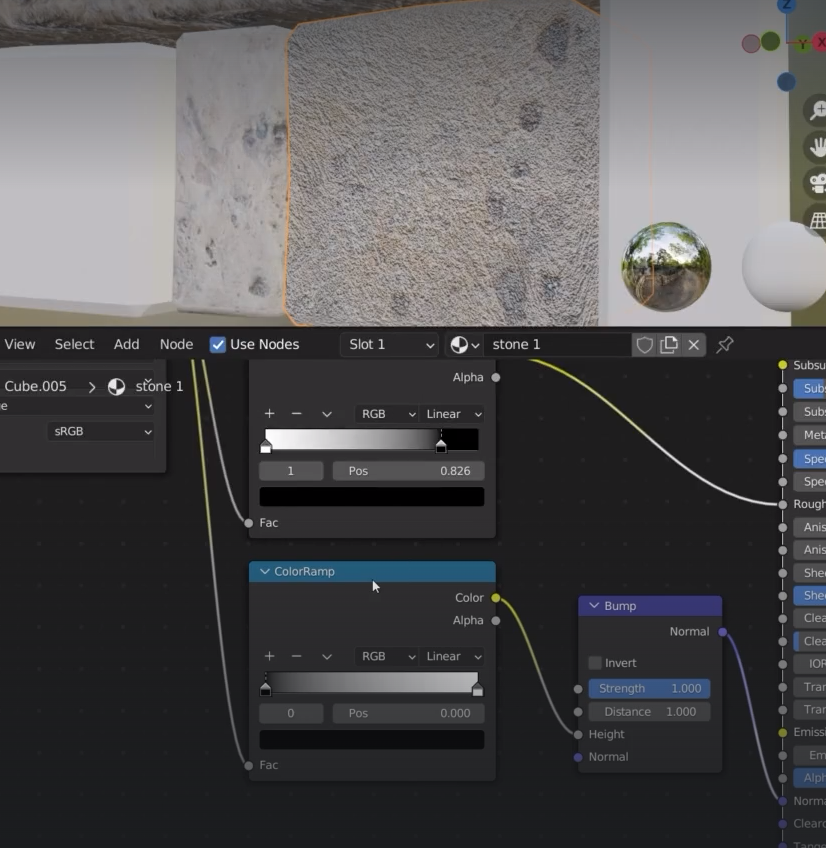
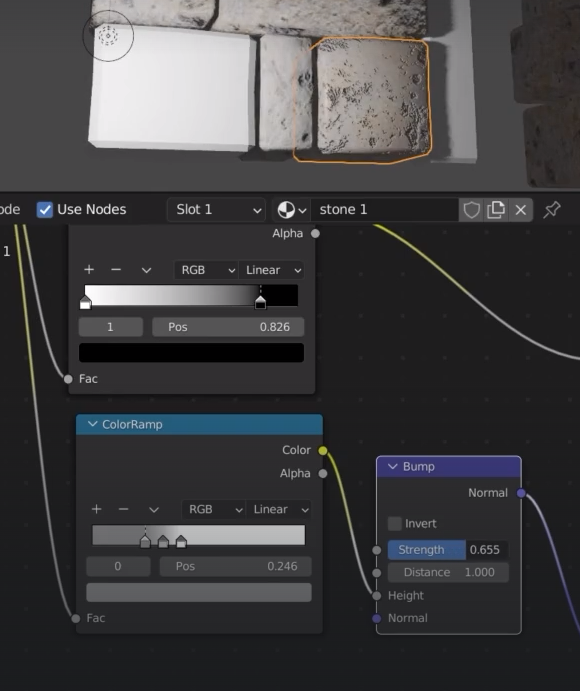
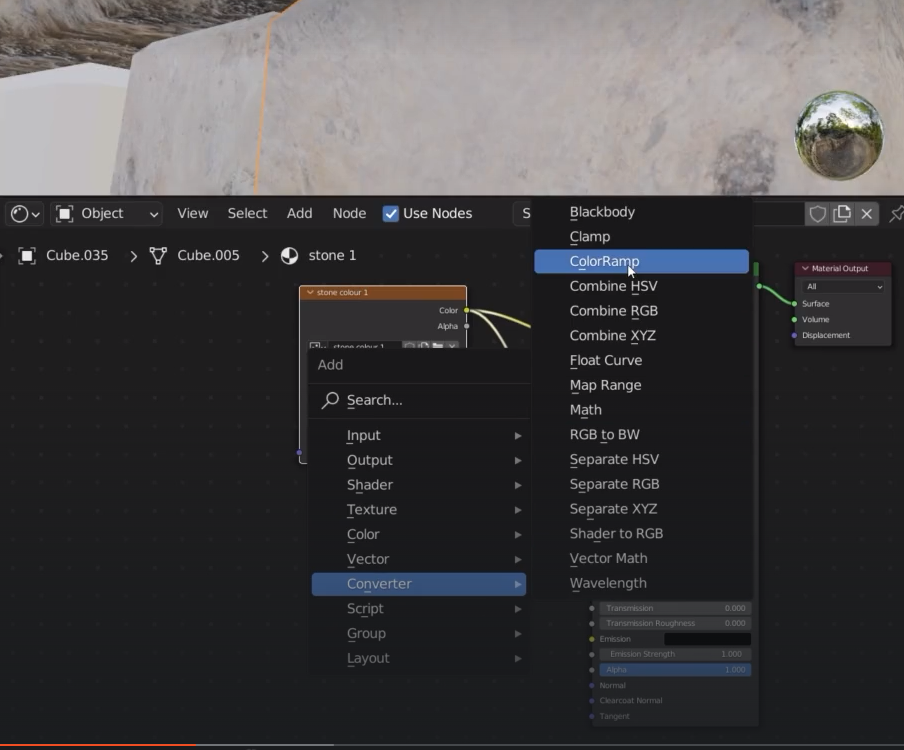
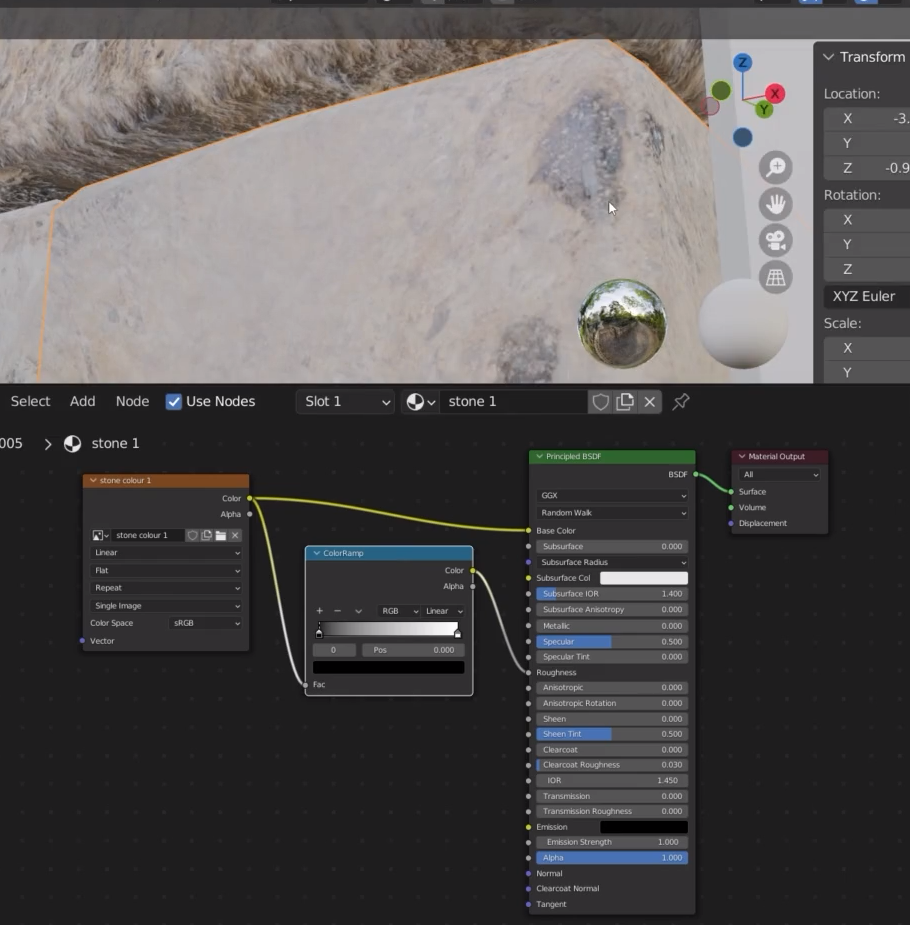
we need a color ramp to improve things

to check the effect of a node I can mute/unmute with M to see the effects of it

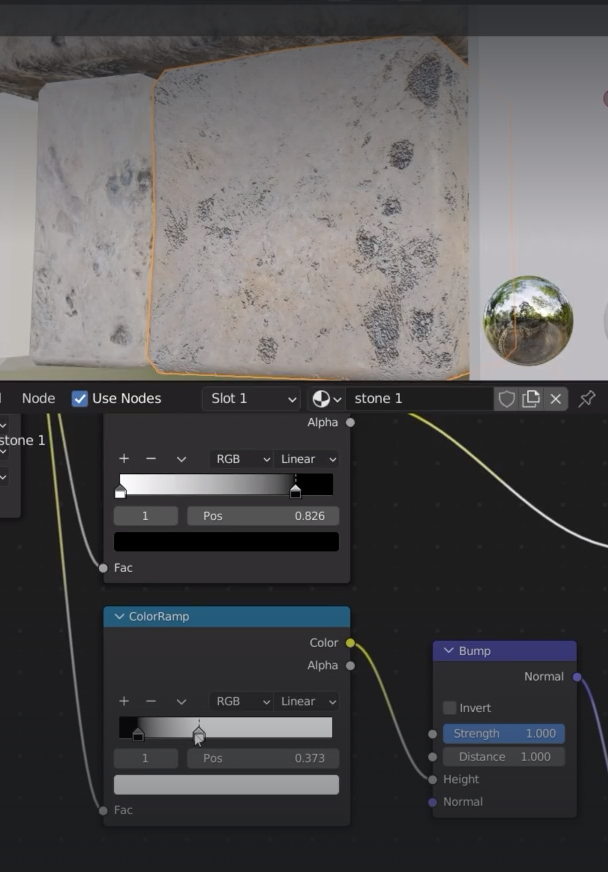
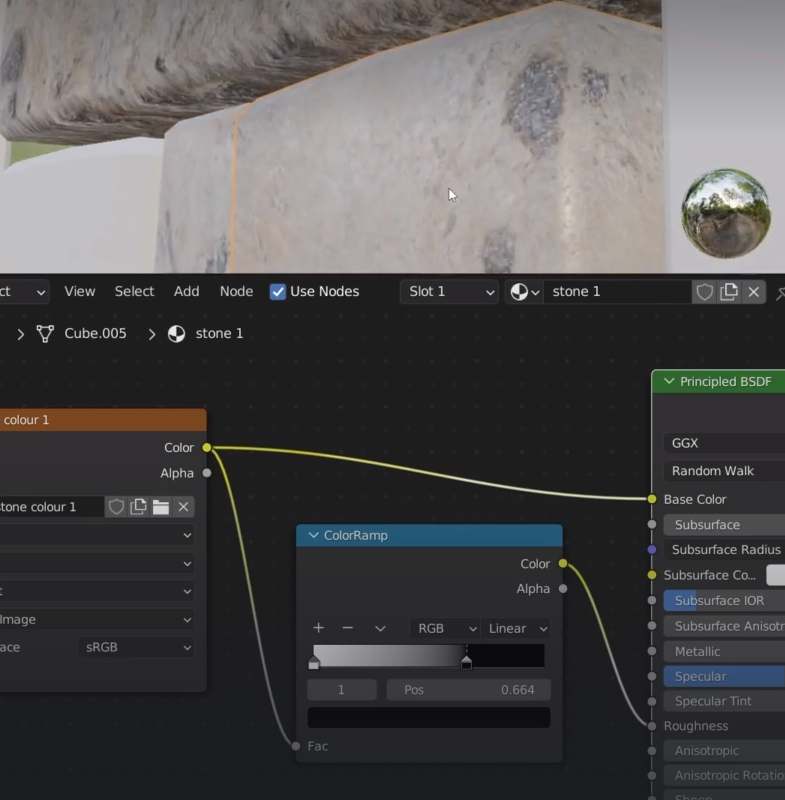
If we introduce more black we make the stone more shini

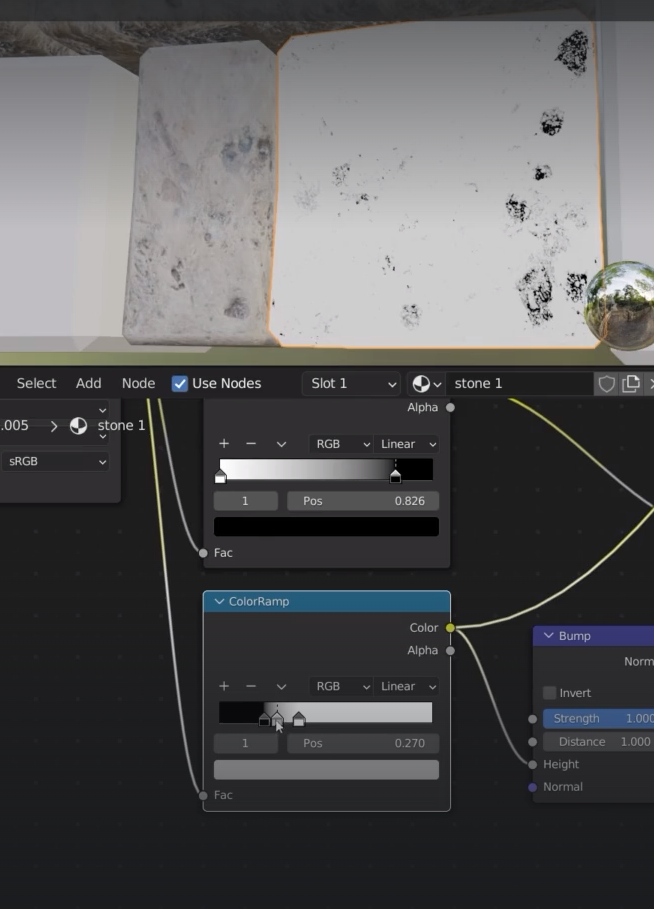
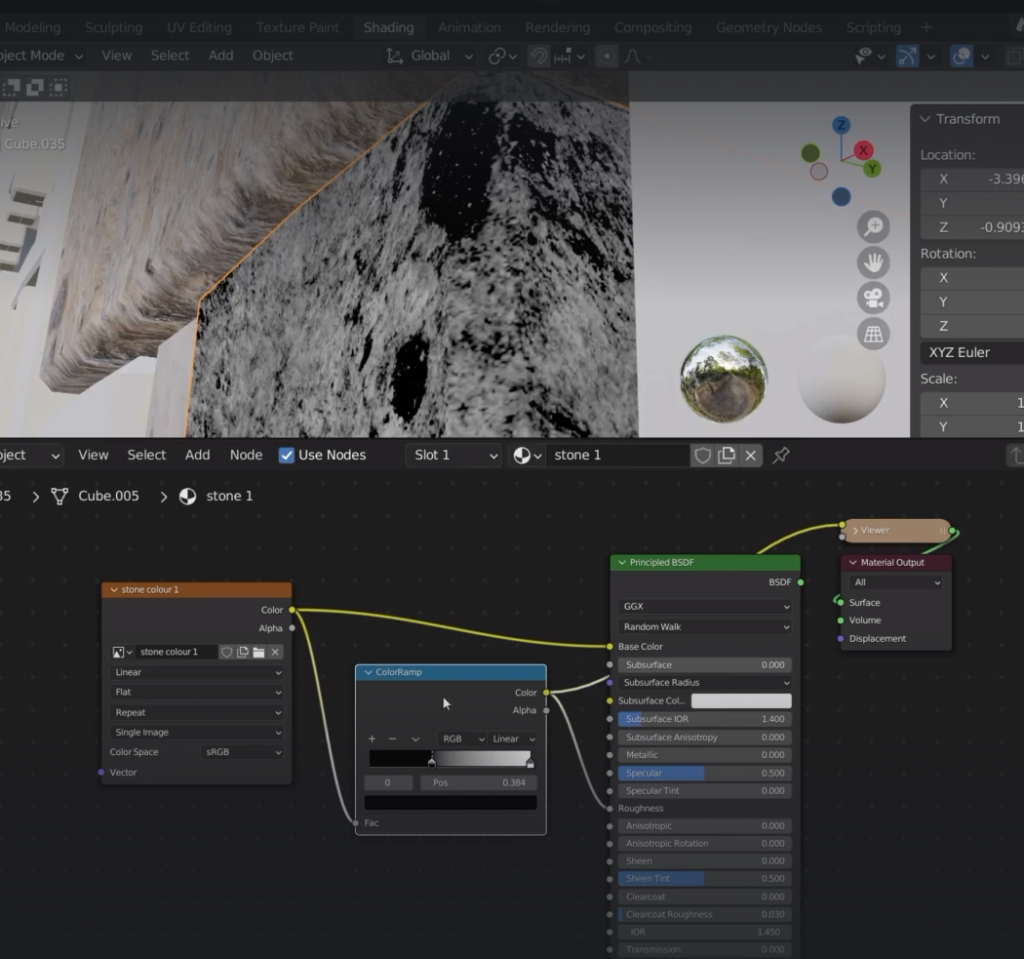
Control + shift_ left click shows what the node is doing

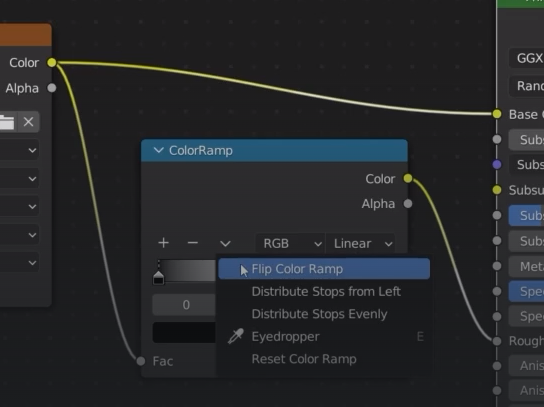
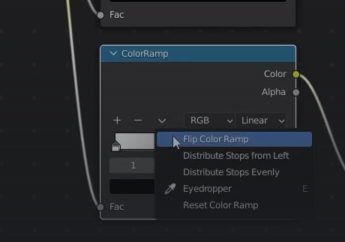
We need to flip the colors


we can check the map with control + shift+ left click

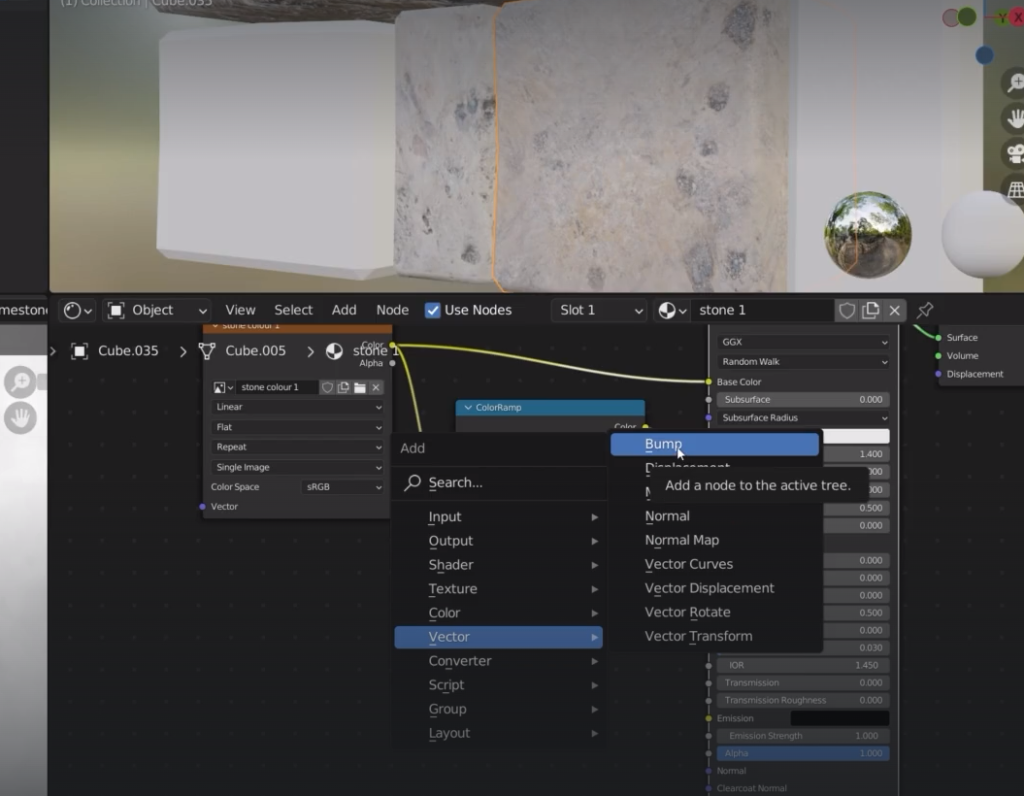
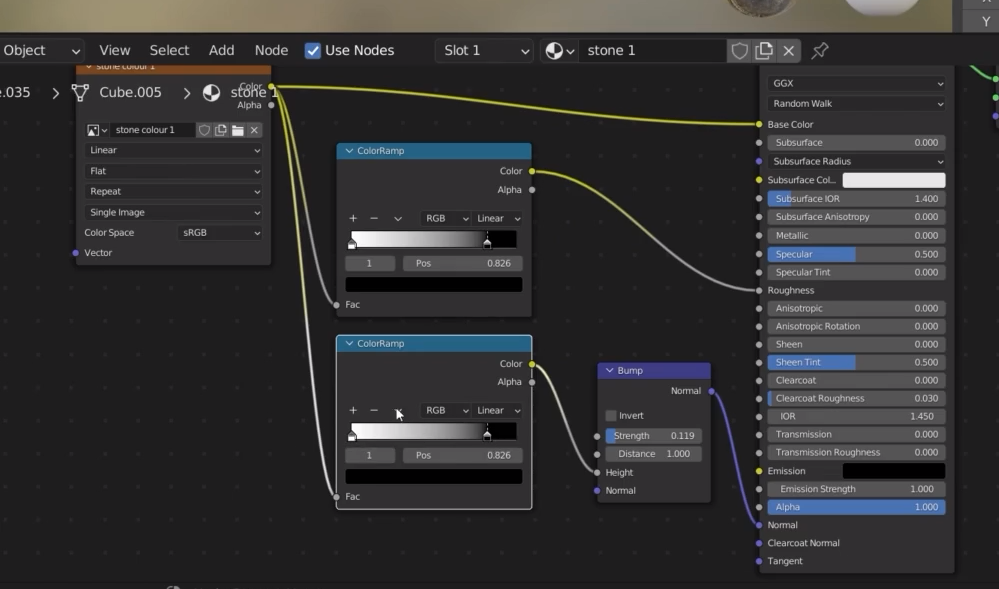
We now want to add some bumps to the rock



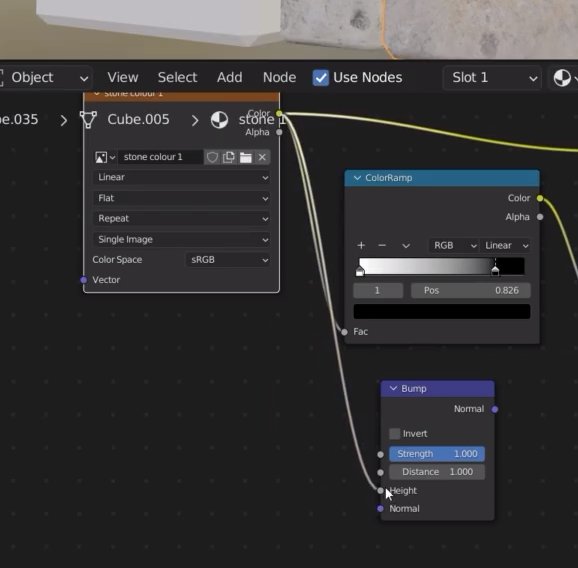
the result is very noisy

We need to reduce the strngth

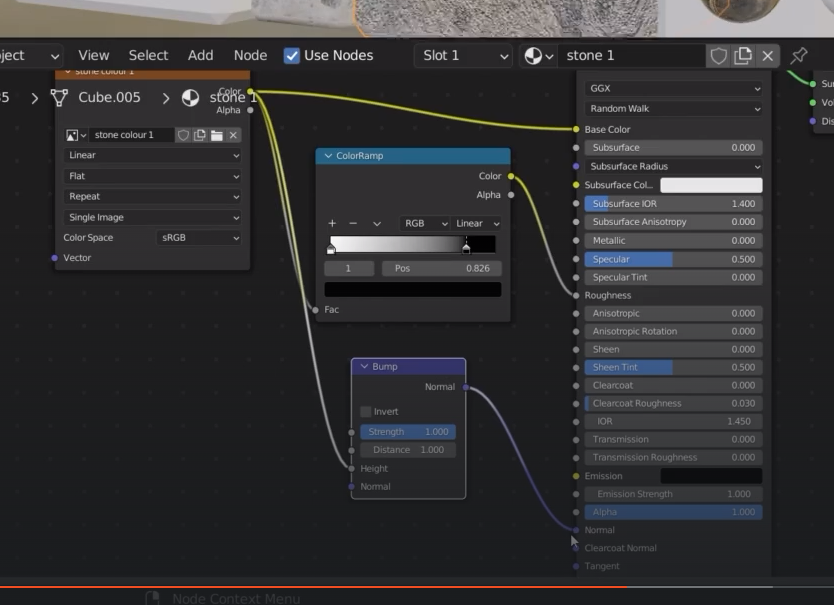
We can add a color ramp before the Bump


Set the steength to 1 in this exercise.