
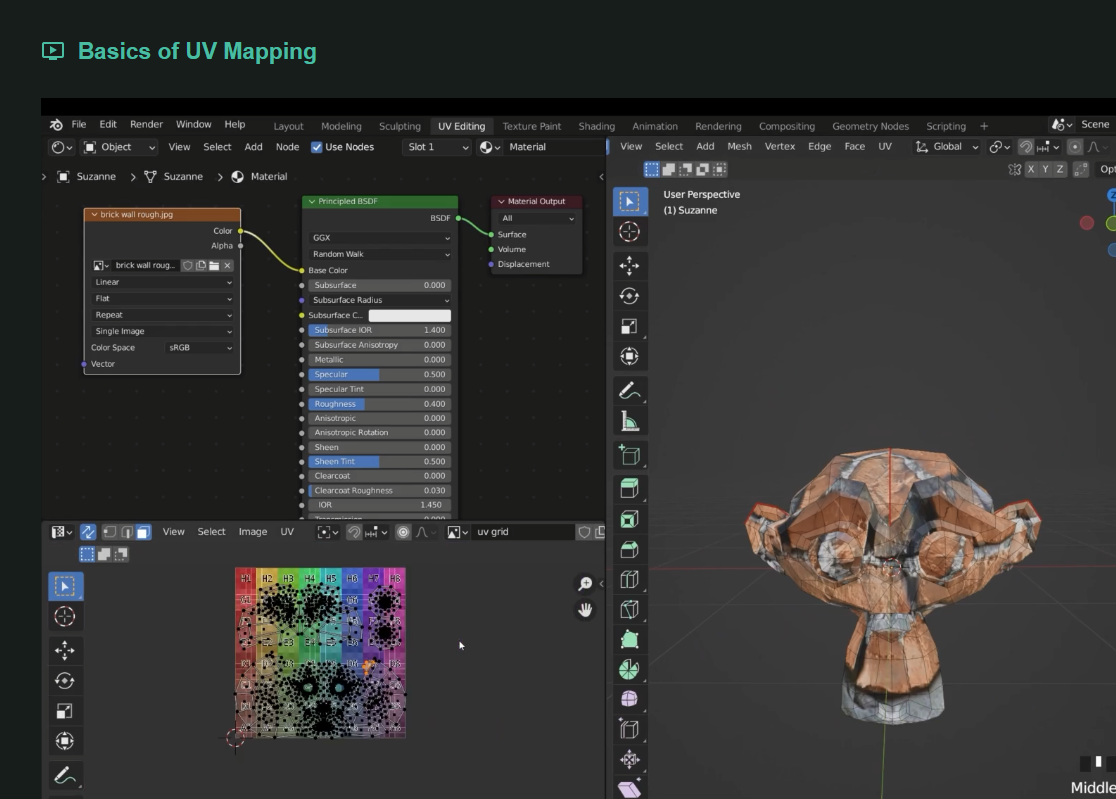
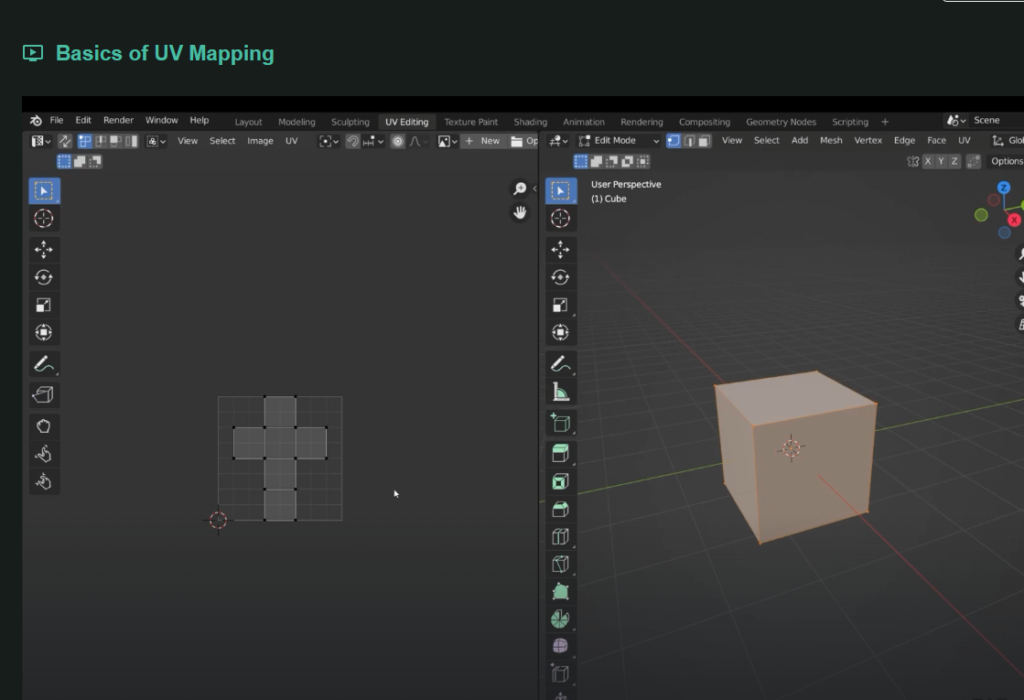
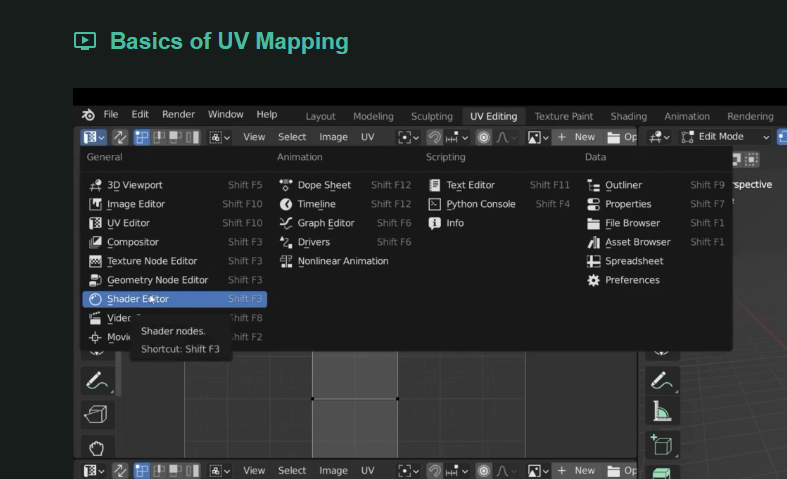
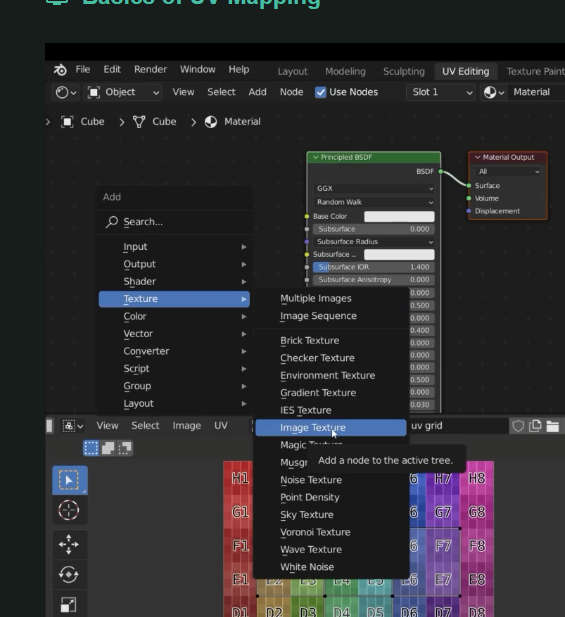
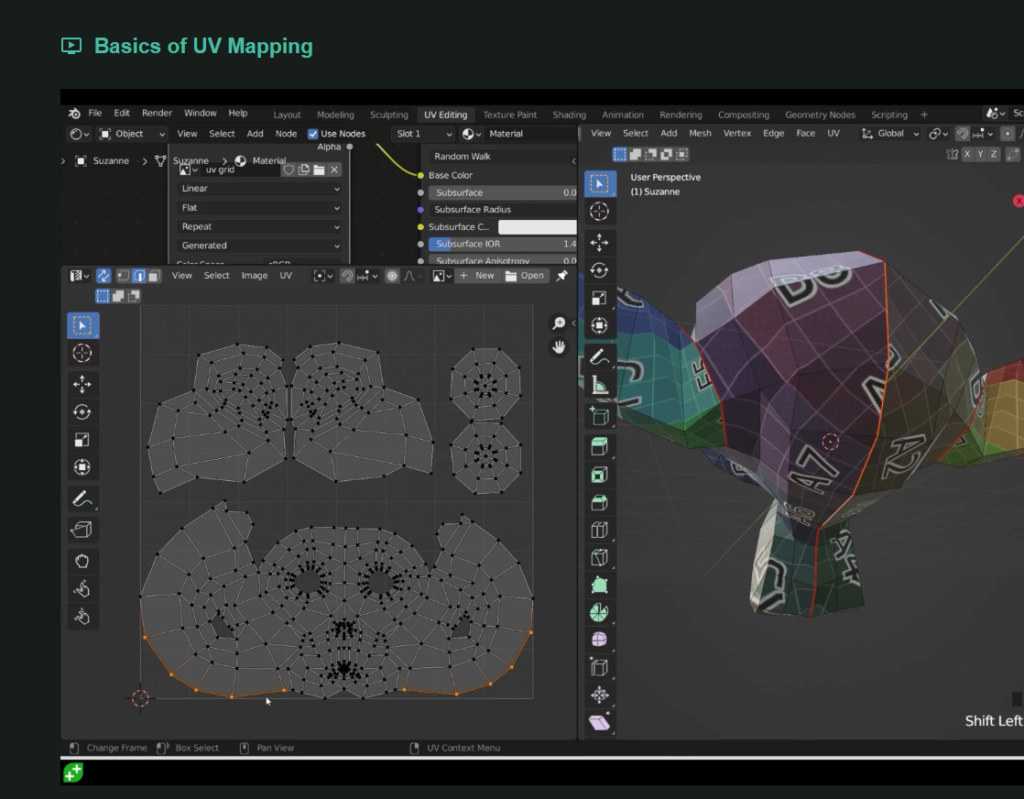
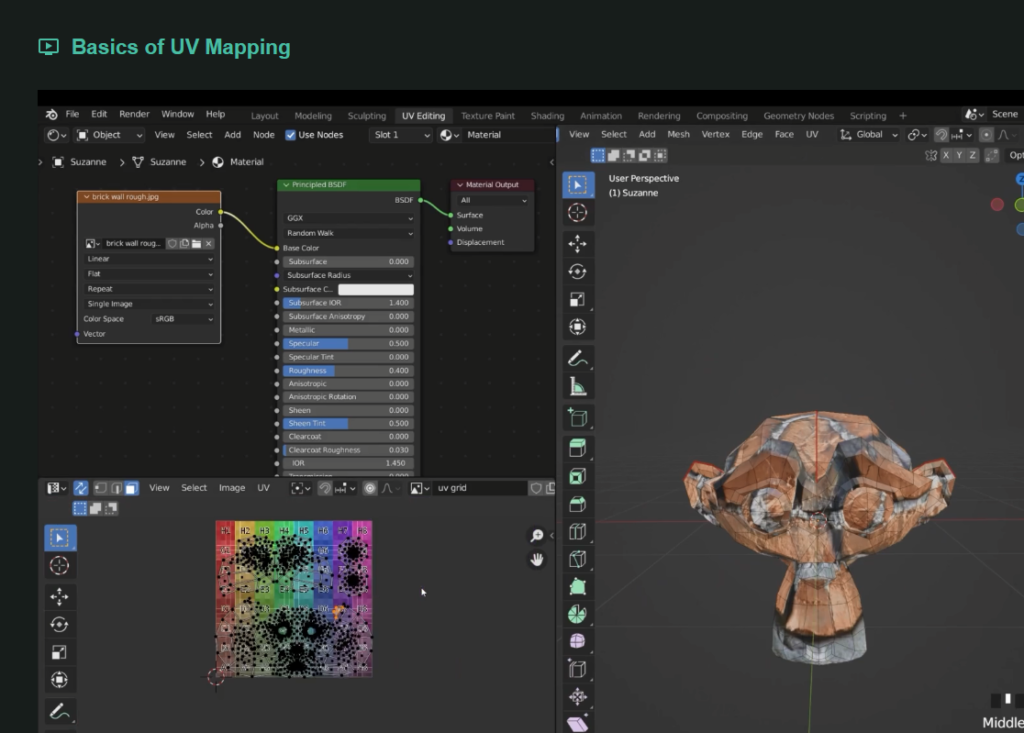
Create a new windows in the UV editing and add a shader editor

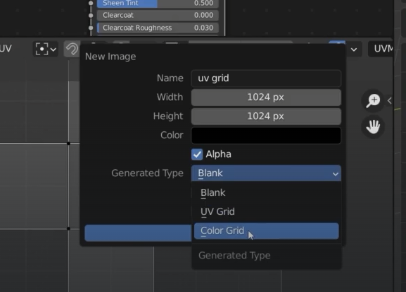
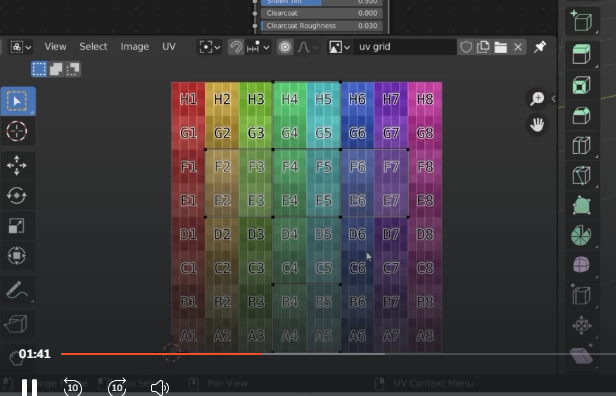
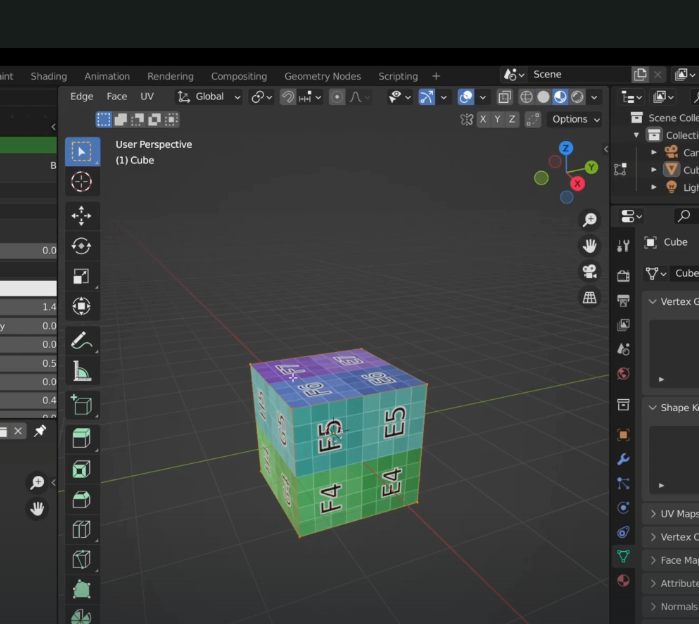
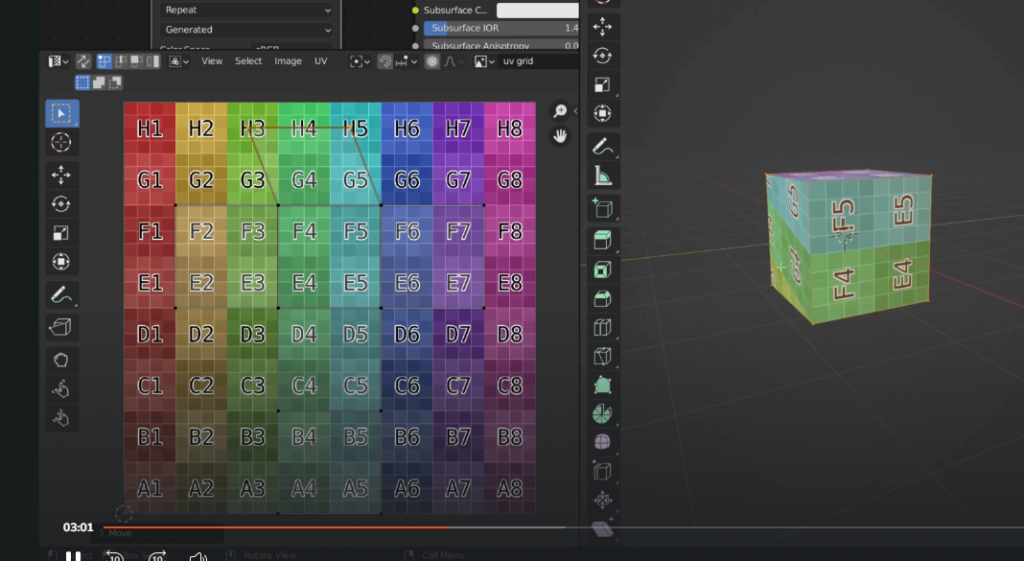
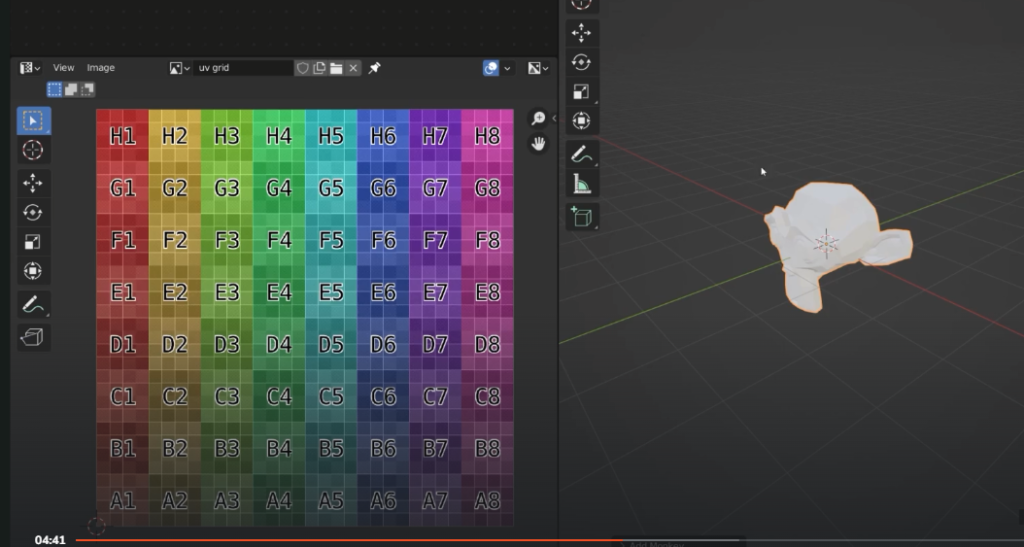
Let’s create a UV grid





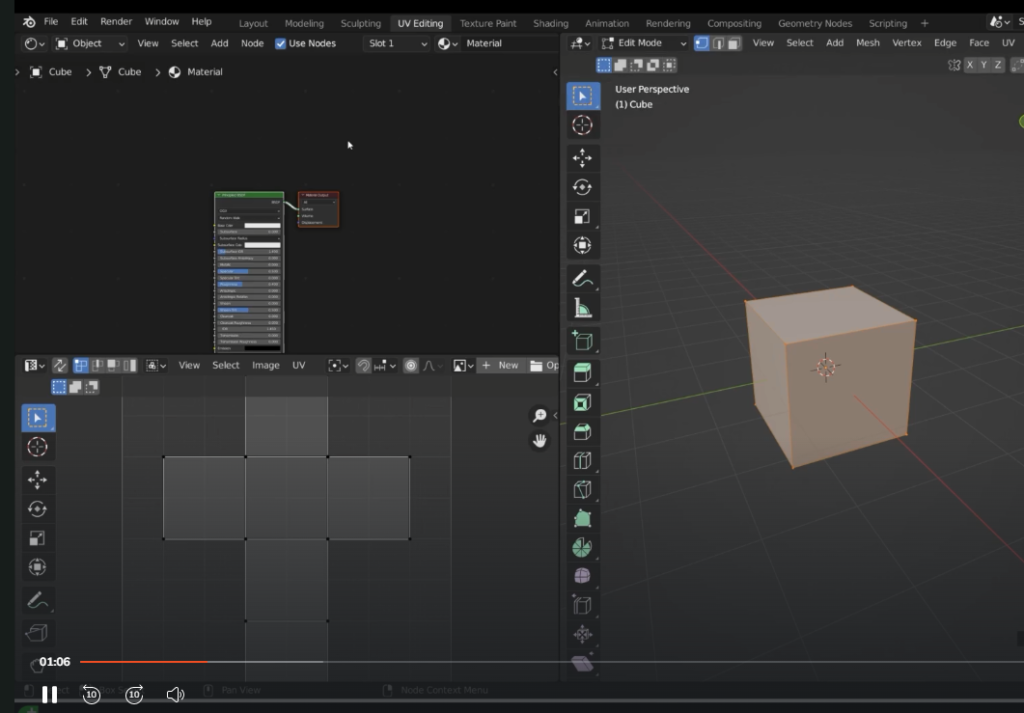
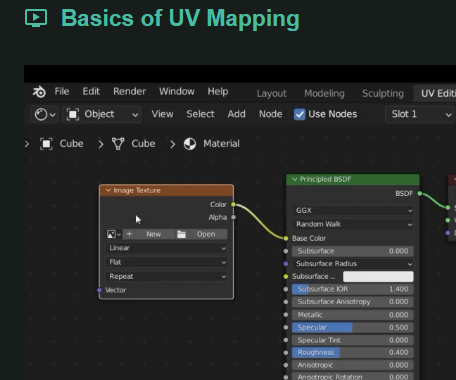
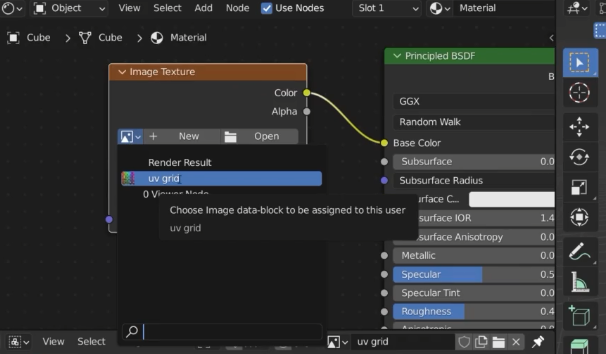
We will add the uv grid to the shader

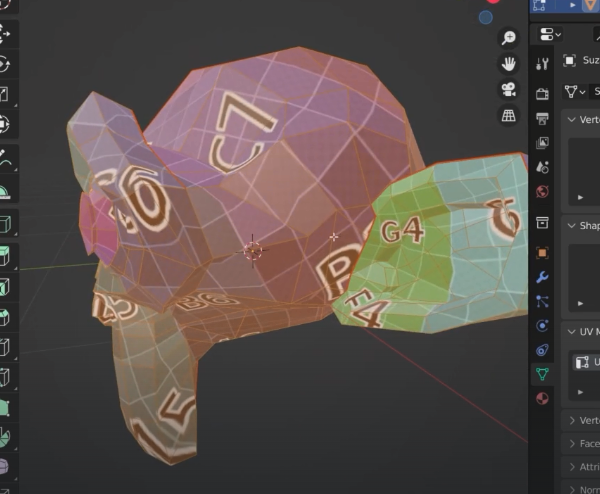
change to render mode








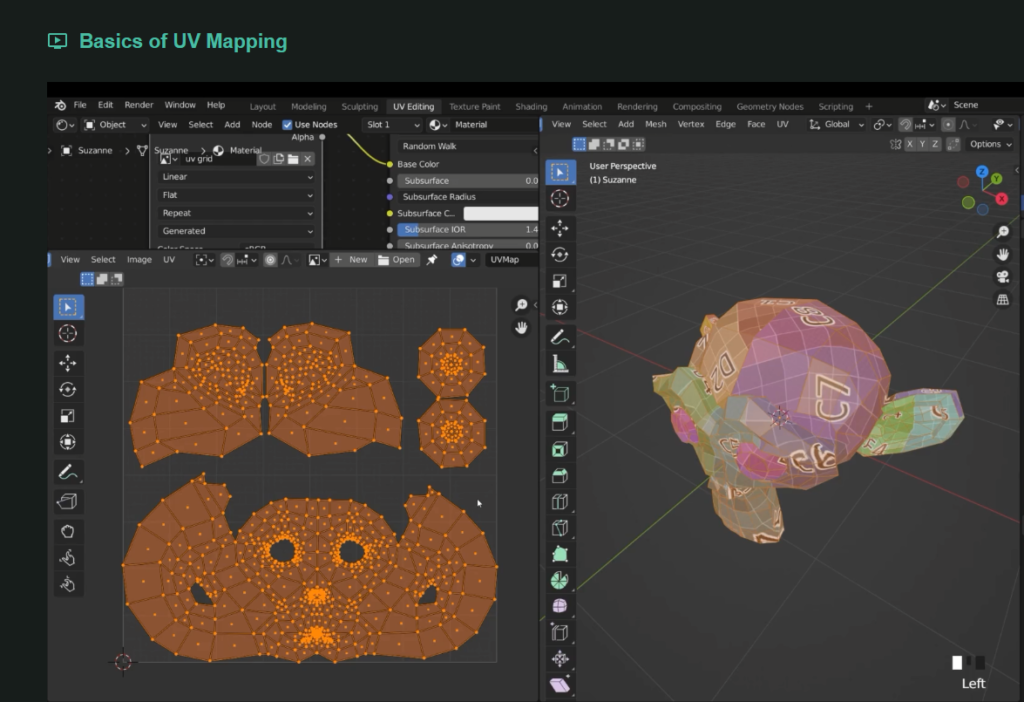
Let’s test the monkey face


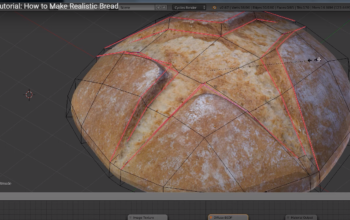
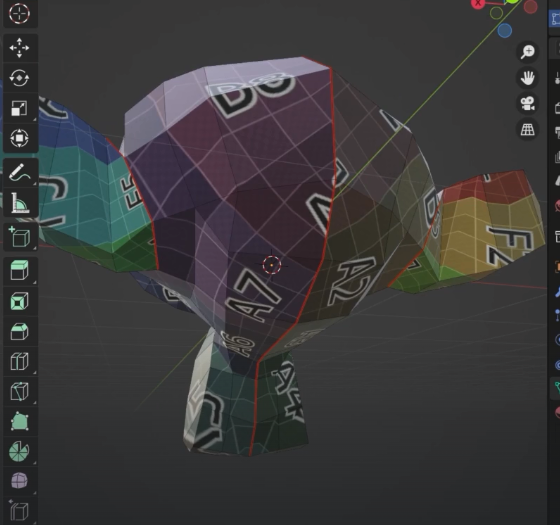
Let’s show the seems select all


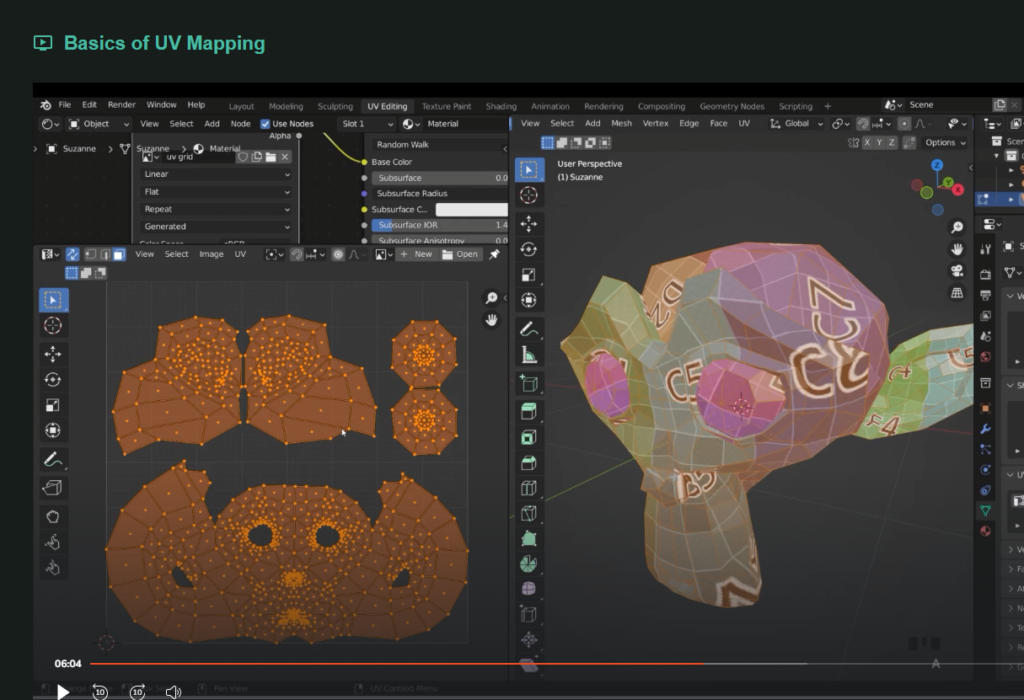
the seems are now marked with red lines




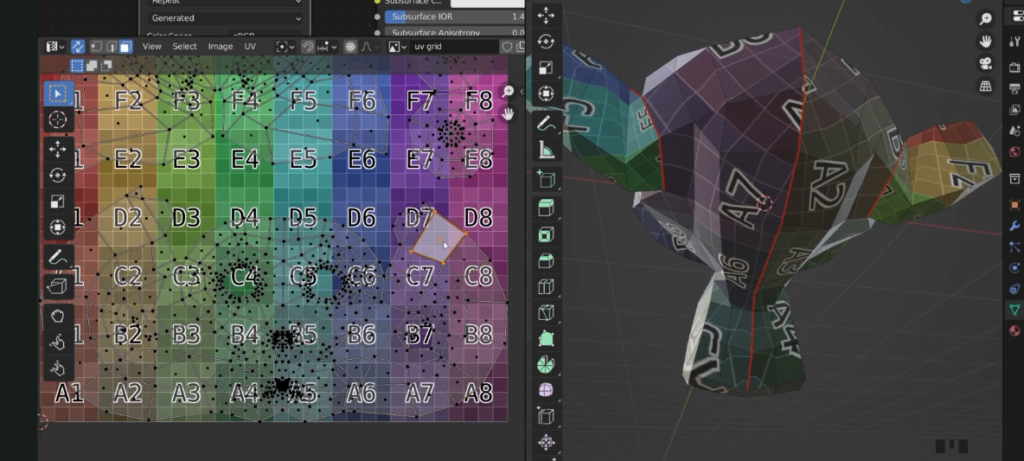
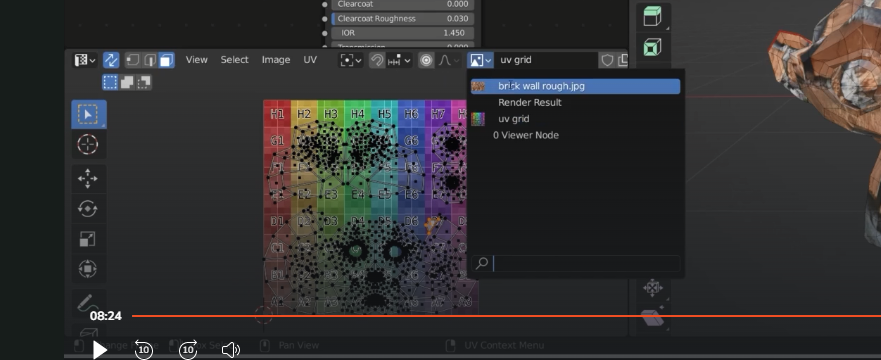
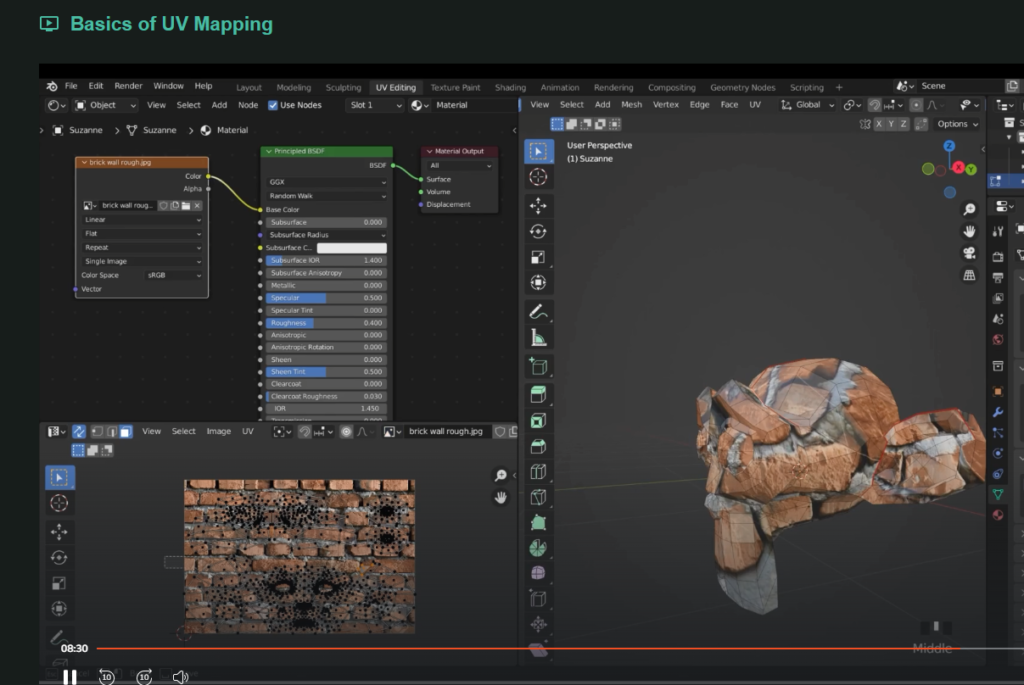
Let’s change the texture in the shader to something else like a brick wall

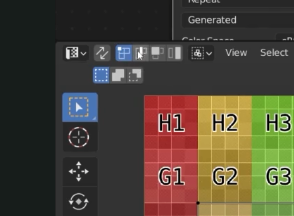
then we do the same with the UV editor


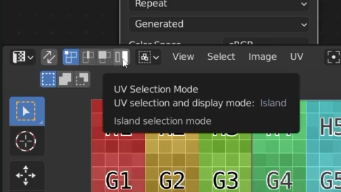
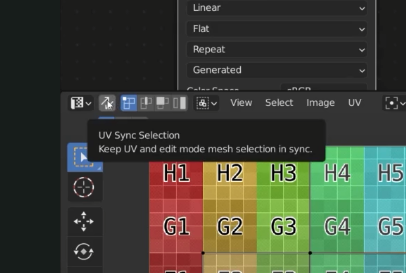
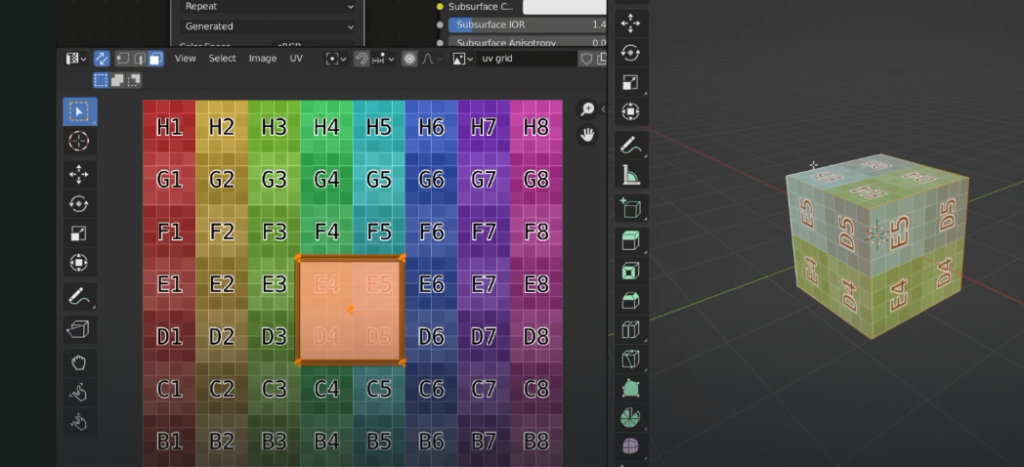
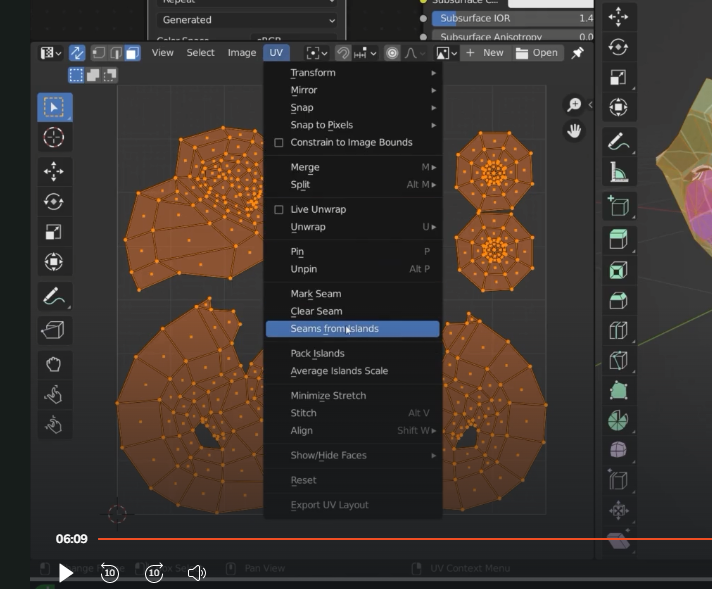
when the seems selection is ON I can choose island view